
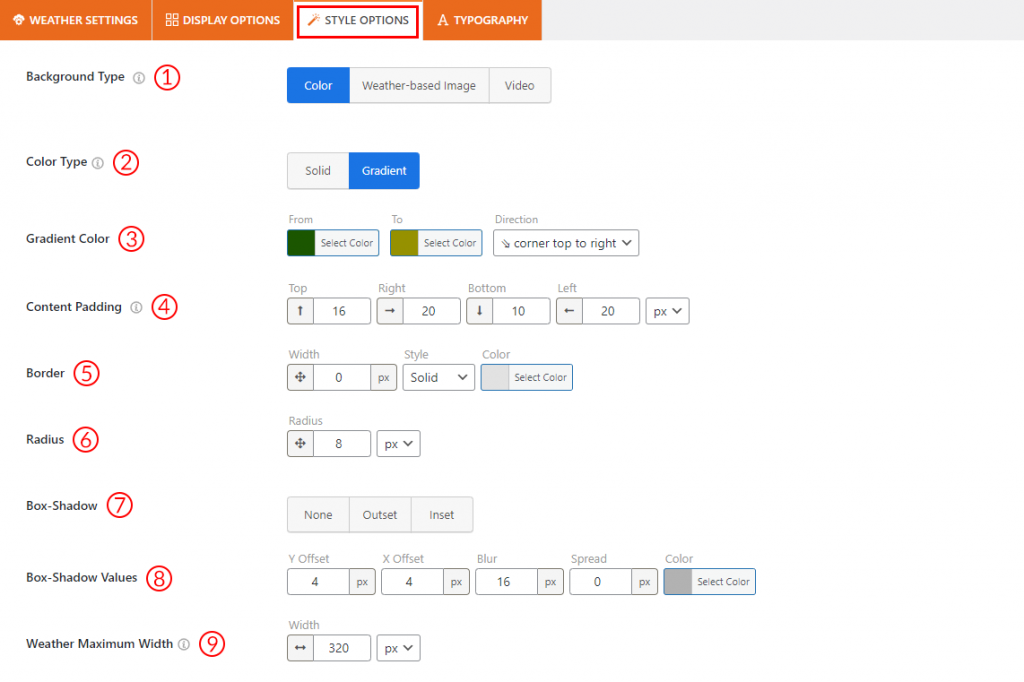
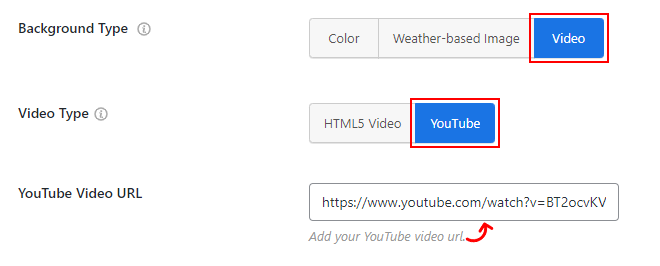
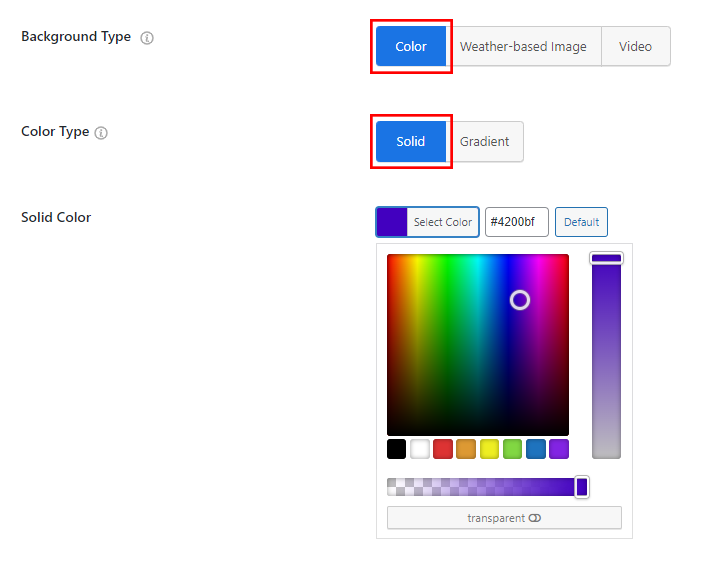
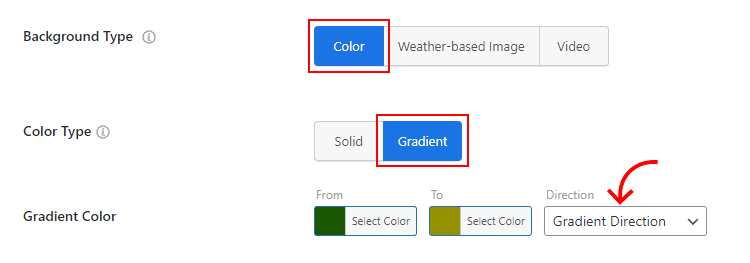
(1) Background Type: Select any of the background types from 3 different types to stylize your weather view. Customize color or add a video for your weather forecast background. You can also set an automated image based on weather conditions.

(2) Color Type: Choose a color style for customizing the weather display. Solid provides a single color, while Gradient allows a blend of colors for a visually dynamic effect.

(3) Gradient Color: Set the gradient color and direction from here as you want.

(4) Content Padding: Set the Top/Right/Bottom/Left padding value for your weather views content as you want.
(5) Border: Set the border for the weather view in px, select any border type from 8 available types, and choose the border color you want from this option.
(6) Radius: Set the border radius value from here for your weather view as you want.
(7) Box-Shadow: If you want a box-shadow effect for your weather view, you can select the Outset or the Inset option to do it from here. If you don’t want this, you can select None.
(8) Box-Shadow Values: If you have selected the box-shadow for our weather view, set the Y Offset, X Offset, Blur, Spread, and Color for box-shadows from here.
(9) Weather Maximum Width: Customize your weather widget’s maximum width from this option to align it with your website content area perfectly.
