
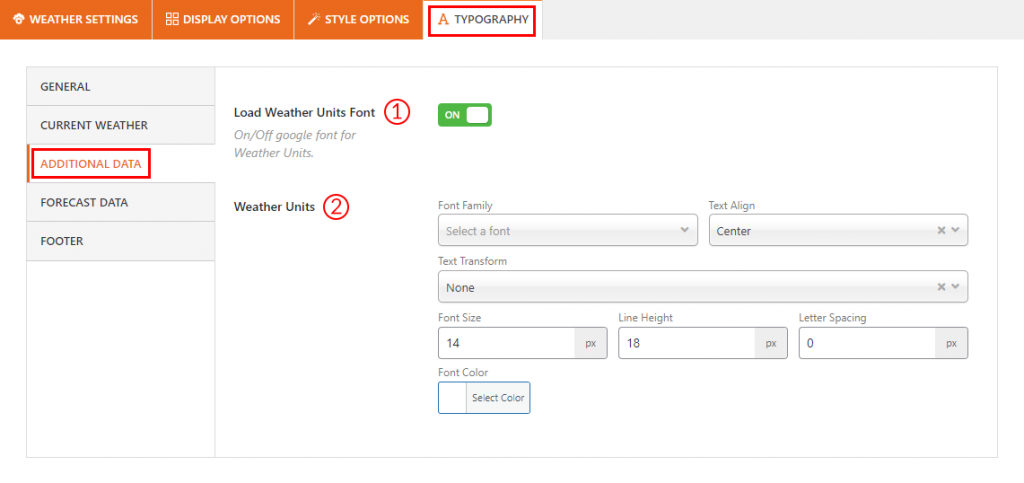
Typography Properties are available for Additional Data also. That means you can customize all the weather data typography separately.
(1) Load Weather Units Font: Turn ON the option to load Google font for the location name.
(2) Weather Units: Set location name font properties as you wish.
Font properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in Location Weather Pro. Also, you can search for a specific Google font from the search bar of the Font Family field.
(ii) Font Style: There are 10 Font styles available. Choose a font for free use in Location Weather Pro.
(iii) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(iv) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can make text appear in all-uppercase or all-lowercase or with each word capitalized. Available features are
- None
- Capitalize
- Uppercase
- Lowercase
(v) Font Size: Users can use a custom font size which is set here in pixel. You set the font size on different devices.
(vi) Line Height: The Line–Height property defines the amount of space above and below inline elements. You set the line height on different devices.
(vi) Font Size (Tablet): Users can use a custom font size, set here in pixel. Set the font size for the tablet view.
(vii) Letter Spacing: The Letter–spacing controls the space between each letter in a given element or block of text.
(xi) Font Color: The font color typically means the color specified for the block. You can set any color you want.
(xi) Margin Top: Set the margin-top value from here.
(xii) Margin Bottom: Set the margin-bottom value from here.
