- Installation
- Insert OpenWeatherMap API Key
- Creating Weather Showcase
- Displaying the Weather Showcase
After purchasing the plugin, you may look forward to a quick guide where you will get all the information from installation to displaying the weather showcases on the web pages. In this article, you will get step-by-step guidelines to use the plugin in no time.
Installation
After the download, you’ll find the files in the zip folder on your computer named location-weather-pro.zip. Please follow the steps below to install the “Location Weather Pro” version:
1) Go to your WordPress website Dashboard.
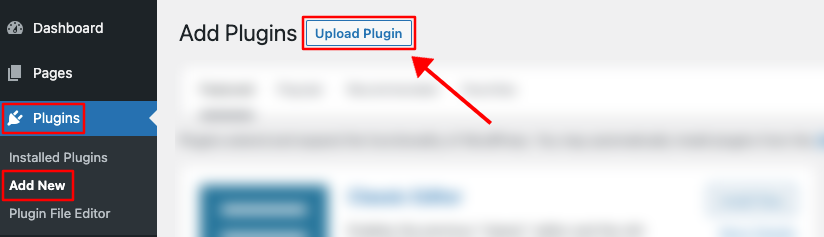
2) Navigate to Plugins → Add New → Upload Plugin.

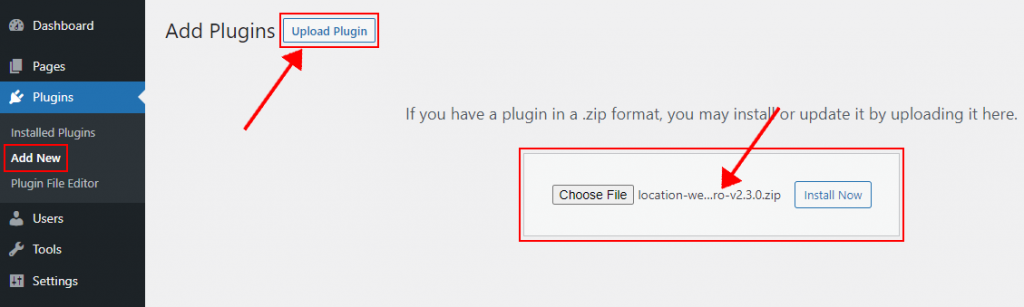
3) Once you click the “Upload Plugin” button, you will get the plugin upload option from your computer. Select the “location-weather-pro.zip” file from your computer and click on the “Install Now” button.

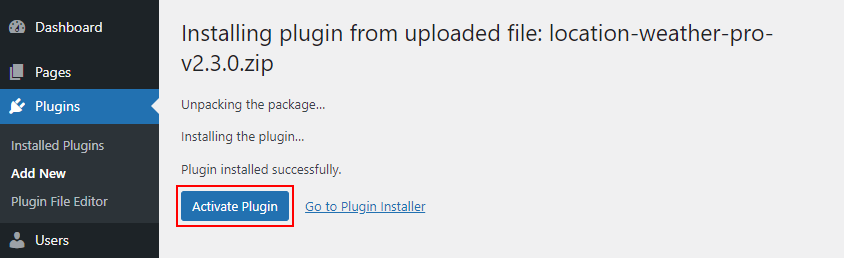
4) After successfully installing the plugin, click “Activate Plugin“ to activate the plugin.

5) After activating the Location Weather Pro plugin, you are ready to weather showcases to your post, page, widget, or anywhere you like.
Insert OpenWeatherMap API Key
Log in to the OpenWeather Map site and get your free API key. Now Navigate to Location Weather > Settings > API Settings and insert the API key here.

Note: See the step-by-step guideline to get an OpenWeatherMap API key here→
Creating Weather Showcase
Creating a Weather Showcase is super easy and fast. It can be done within a minute.

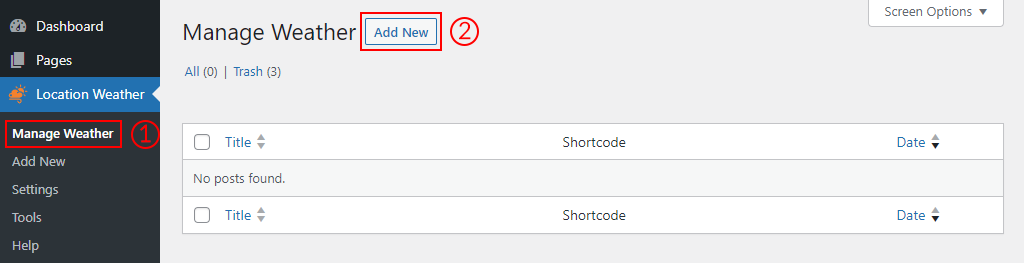
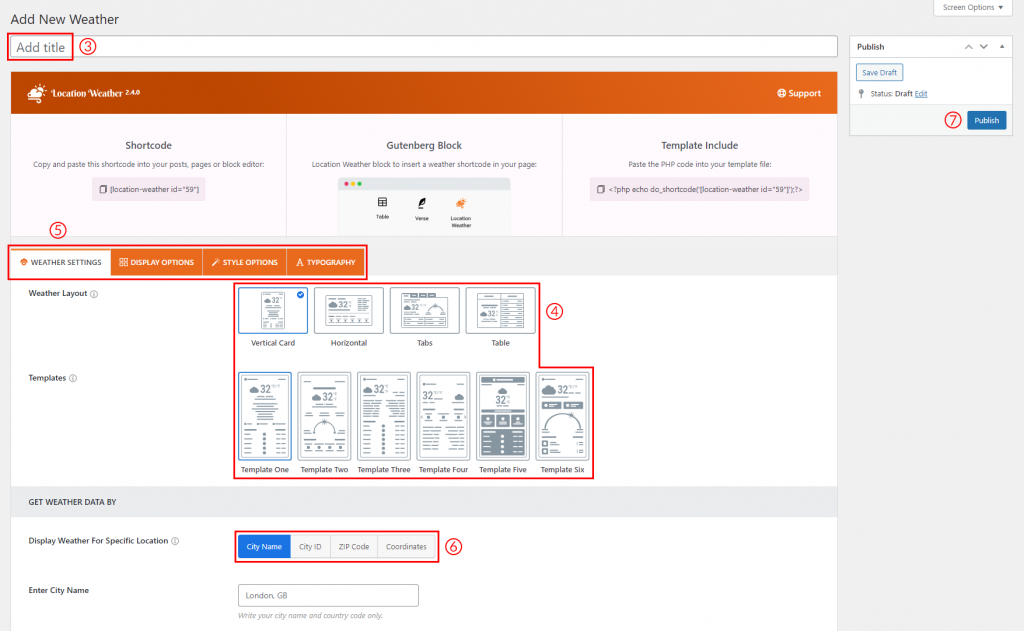
1) Click on the Manage Weather menu.
2) Click on the Add New button.

3) Type a Section Title for your Weather Showcase (optional).
4) Select a Layout from 4 different layouts (Vertical Card, Horizontal, Tabs, Table) and a pre-made Teamplate for that layout.
5) You can customize the Weather Showcase from the Settings Tabs as you want.
6) Enter the location info using City Name / City ID / ZIP or Postal Code / Coordinates.
Note: It is mandatory to create weather shortcodes with Geo Coordinates for a specific location to show the weather forecast data. Read the docs to learn how to set Coordinates: https://locationweather.io/docs/docs/how-to-display-weather-details-with-geo-coordinates/
7) Then click on the Publish Button.
Displaying the Weather Showcase
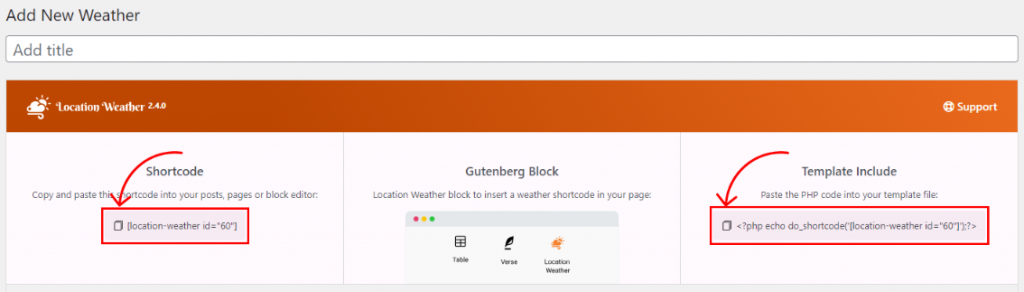
After clicking on the Add New button for a weather showcase, a Shortcode, and a PHP function will be created in the upper section. Copy the Weather Shortcode and paste it into Post, Page, or anywhere you want to display your Weather Showcase.

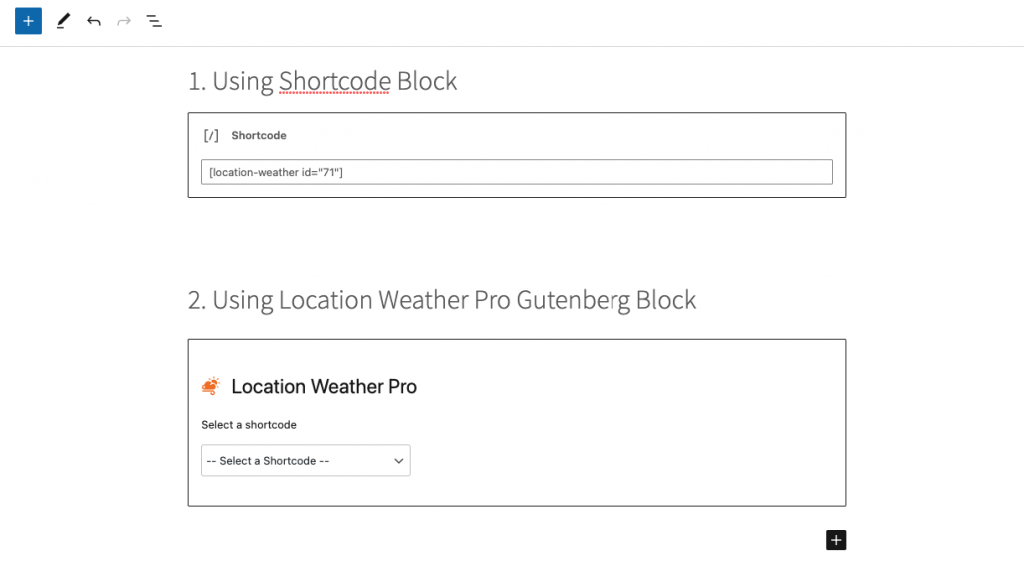
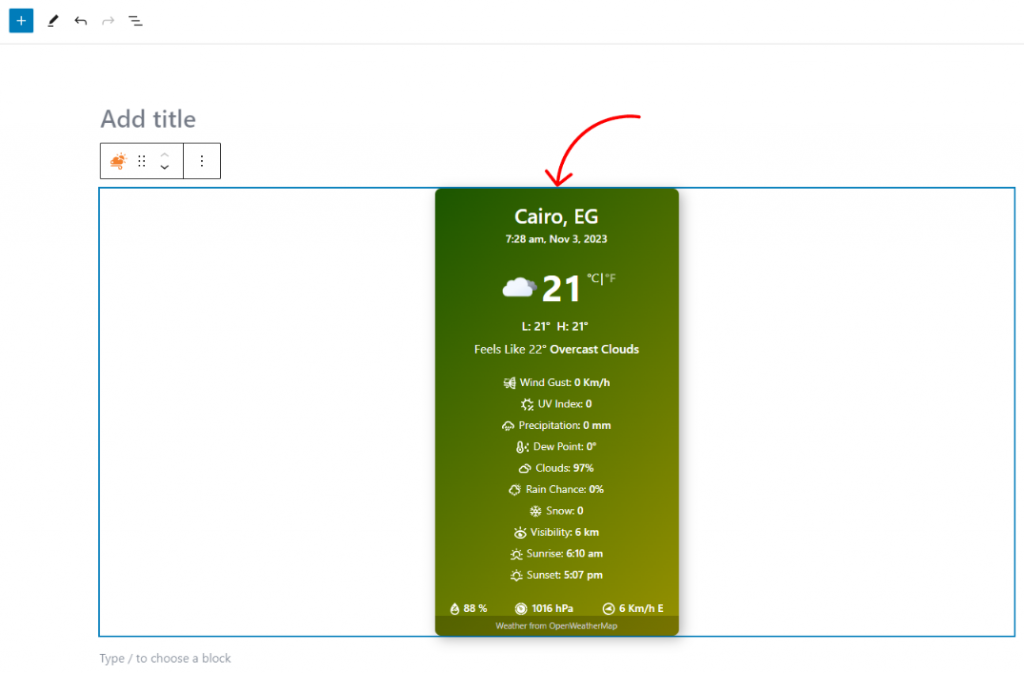
You can use the “Location Weather Gutenberg Block” to add a weather showcase on your site. You can also insert the generated shortcode into a ‘Paragraph Block’ or use the ‘Shortcode Block’ and see the live preview.


Watch the video to see the visual demonstration of the above steps:
(Coming soon….)
