The Weather Table block displays forecasts in a clean, structured table with 2 ready-to-use templates. Ideal for showcasing multi-day or hourly weather at a glance in a simple, easy-to-read layout.

Weather Table Block – Key Features
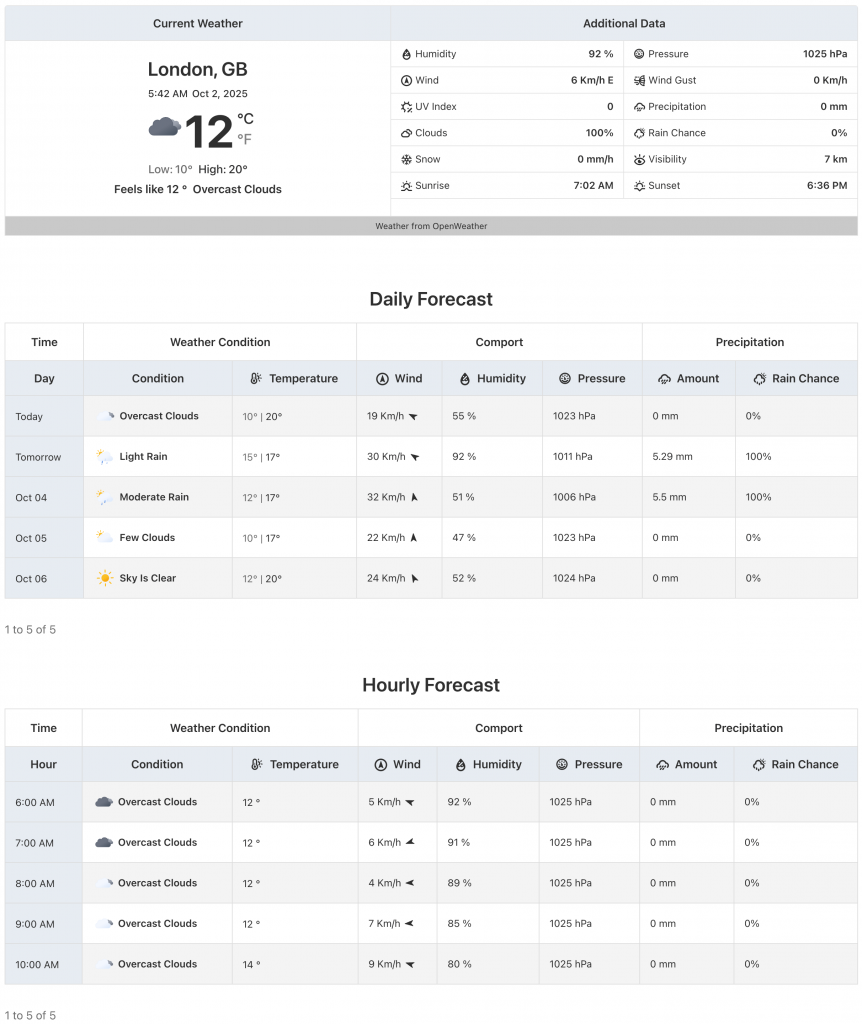
- Table-Based Layout: The block is designed to display weather data in a clean, organized table format.
- Detailed Forecasts: It is suitable for presenting detailed multi-day or hourly weather forecasts, with each row representing a different time or day.
- Quick Overview: The table provides a structured, at-a-glance view of a range of weather data points, making it easy to compare conditions across different times.
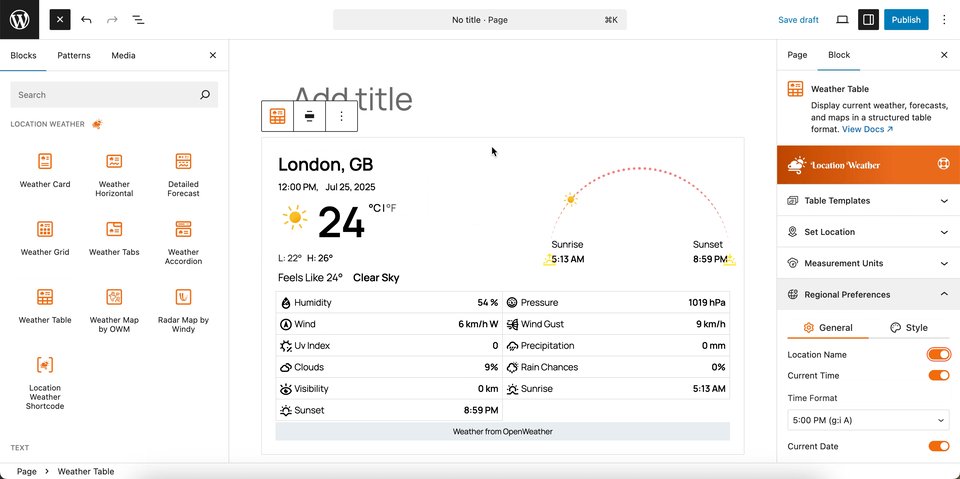
Using the Weather Table Block
- Go to any WordPress page or post you’re editing.
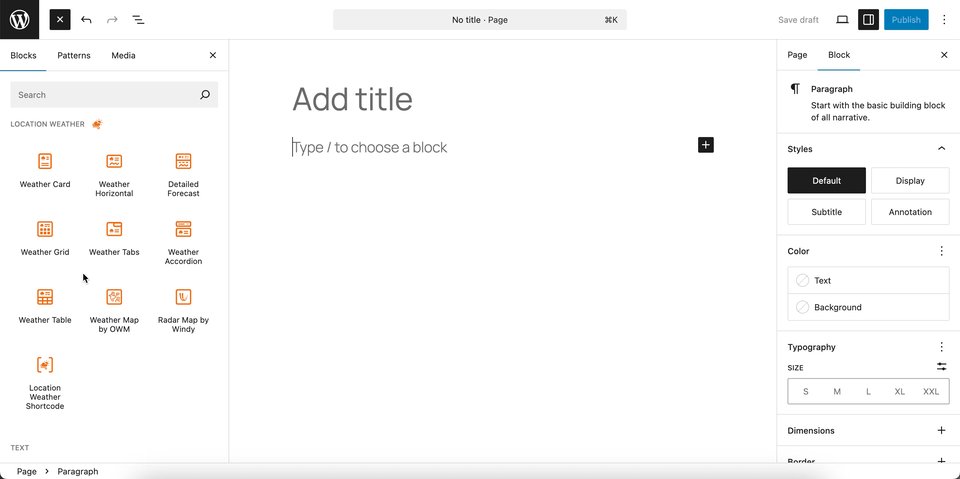
- Click the ‘+’ button to add a new block.
- Search for “Weather Table” or find it under “LOCATION WEATHER.”
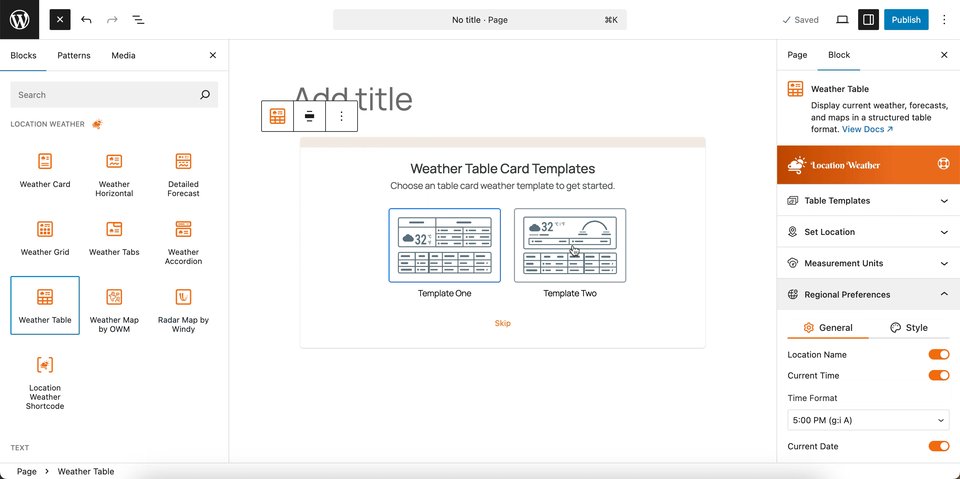
- Click it to add it to your page and pick a starting table design (e.g., Template One, Template Two).

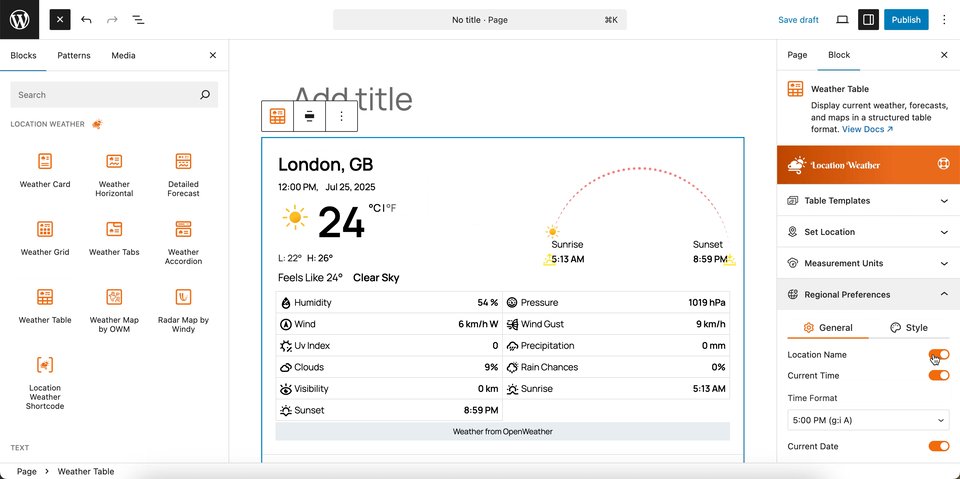
You can instantly see the live Preview of your customization. Once you’re happy with the design, click Publish or Update.
Let us explore the Weather Table Block
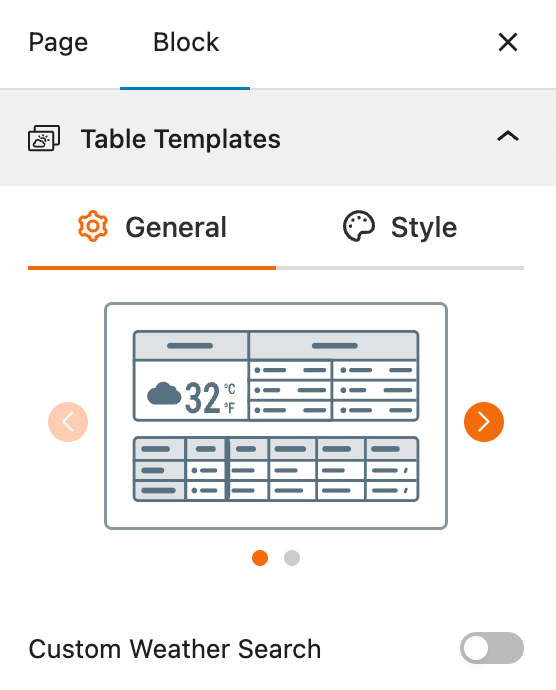
Table Templates – General Settings
This section allows you to select a pre-designed template for the Weather Table block. By choosing a layout, you can easily change the overall look and feel of your weather table to match your website’s design.

- Select a Template: A visual gallery of templates is presented, from which you can choose the one you want to apply to your weather table.
- Custom Weather Search: A toggle to enable a search bar on the front end, allowing users to search for a location and view its weather forecast in a table format.
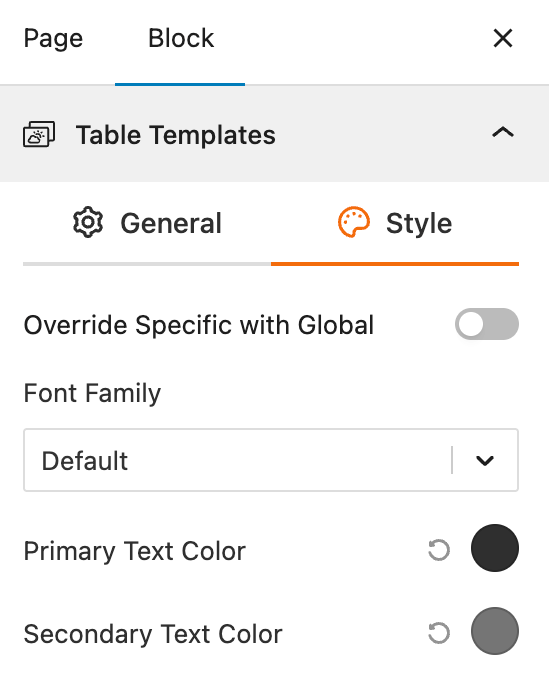
Table Templates – Style Settings
This section gives you complete control over the visual appearance of your selected Weather Table template. You can customize the table’s typography, colors, and layout to ensure it fits your website’s design.


- Override Specific with Global: This toggle allows you to use your website’s global styling settings, or to define unique styles for this specific table.
- Font Family: Select the font for all text within the weather table.
- Primary Text Color: Set the primary color for important text elements, such as data headers and current values.
- Secondary Text Color: Set the color for less prominent text, like unit labels or secondary data.
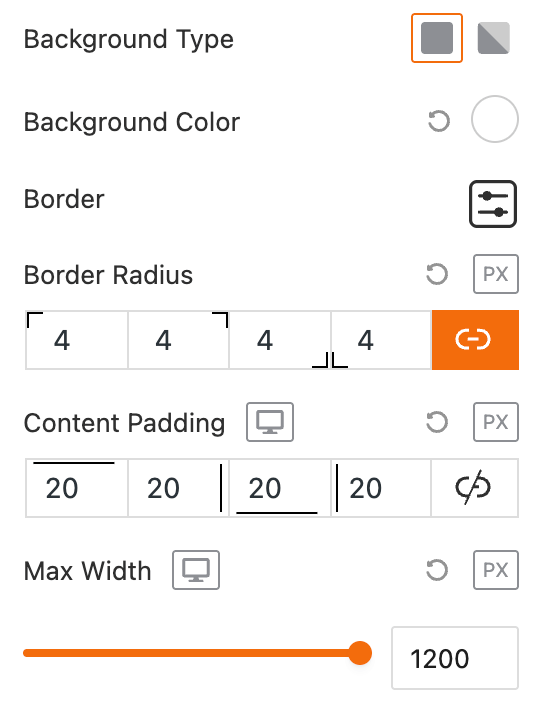
- Background Type: Choose between a solid color or a gradient for the table’s background.
- Background Color: Select the background color of the table.
- Border: Customize the table’s border, including its type, width, and color.
- Border Radius: Adjust the roundness of the table’s corners.
- Content Padding: Set the inner spacing within the table cells.
- Max Width: Set the maximum width of the entire weather table block.
Set Location Settings
This section lets you define which location’s weather data will be displayed in your weather view. You can choose a fixed location or let the system automatically detect the visitor’s location for real-time accuracy. For more details, visit this link.
Measurement Units Settings
This section allows you to customize the units used to display weather data in the Location Weather block. You can choose the standard units that best suit your target audience and location. For more details, visit this link.
Regional Preferences
This section allows you to set the display format for the weather location name, time, and date, as well as the time zone and language. For more details, visit this link.
Current Weather
This section allows you to customize the specific weather information you want to display, such as the temperature, weather conditions, and wind speed. You can toggle these elements on or off to create a simple or detailed weather display. For more details, visit this link.
Additional Data
This section gives you complete control over the supplemental weather information you want to display in your block. You can choose from various data points and customize their layout to provide a detailed weather overview for your visitors. For more details, visit this link.
Forecast Data
This section allows you to enable and configure the display of weather forecast information. You can choose what forecast data to show, how it is displayed, and for what time period. For more details, visit this link.
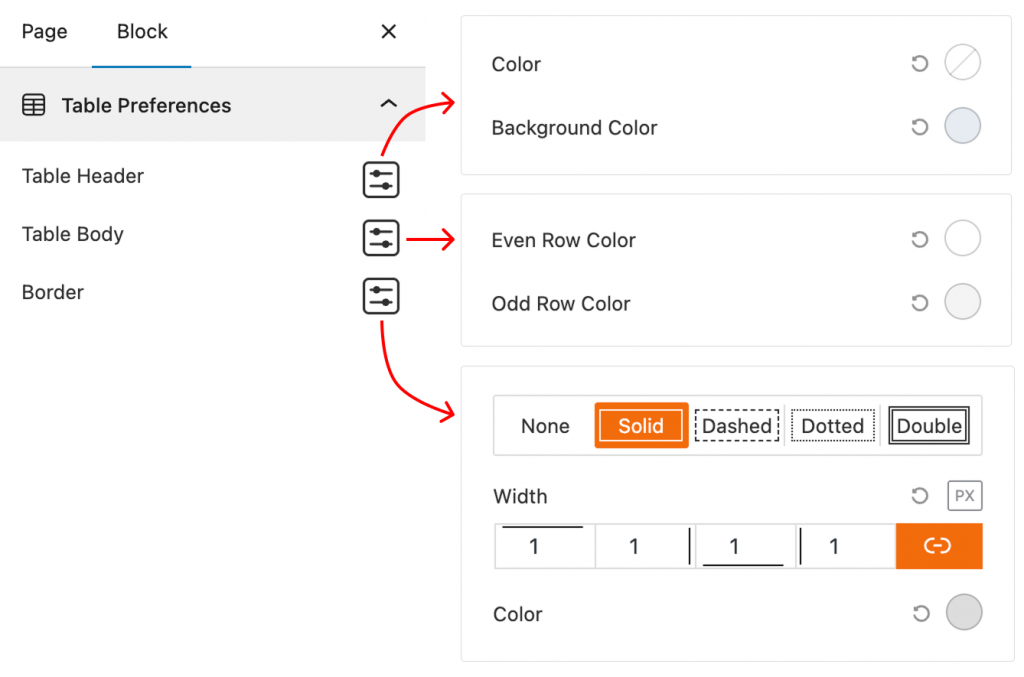
Table Preferences
This section gives you detailed control over the styling of the weather table, allowing you to customize the header, body, and borders.

- Table Header: This feature provides a dedicated settings panel for styling the table’s header. You can set the Color and Background Color of this section.
- Table Body: This section allows you to style the main body of the table. You can set different colors for Even Row Color and Odd Row Color to create a striped effect for better readability.
- Border: This feature controls the border of the weather table. You can select a Border Type (Solid, Dashed, Dotted, or Double), and also set the Width and Color of the border.
Footer
This section allows you to control the display of information in the block’s footer, such as the data update time and weather attribution. For more details, visit this link.
Advanced Settings
This section allows you to control the visibility of the block across different device types. You can choose to show or hide the block on desktops, tablets, or mobile devices to optimize the user experience for each screen size. For more details, visit this link.
