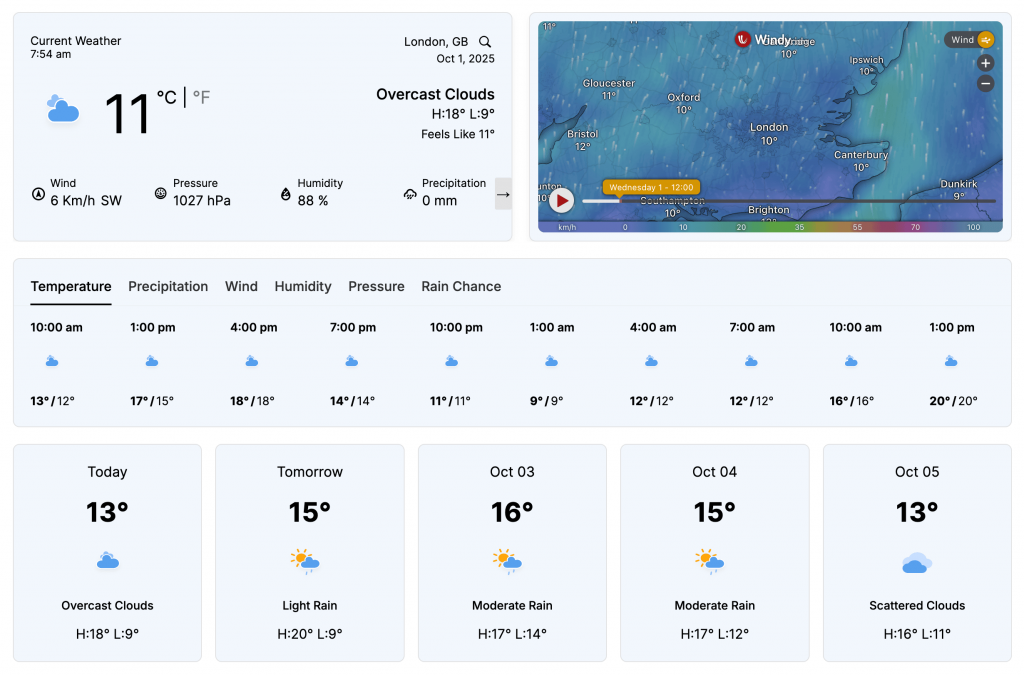
Display live weather updates in a stylish, interactive grid layout that comes with 3 pre-designed templates. Perfect for presenting current weather conditions and forecasts at a glance.

Weather Grid Block – Key Features
- Grid-based Layout: The block is designed to display weather data in a clean, responsive grid format.
- Current Weather and Forecasts: It can display both current weather conditions and future forecasts.
- Map Integration: The block also has the ability to display weather maps within the grid layout.
- Responsive Design: The grid layout is responsive, ensuring the weather information looks good on different screen sizes.
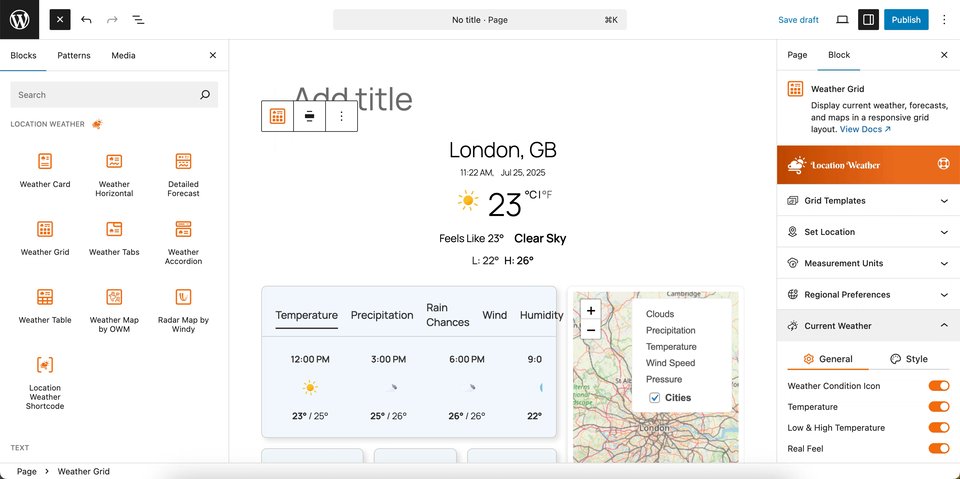
Using the Weather Grid Block
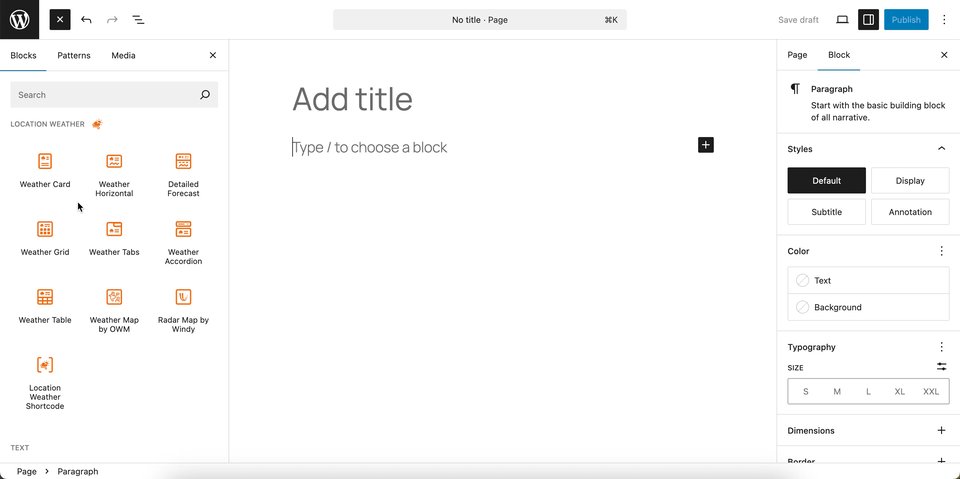
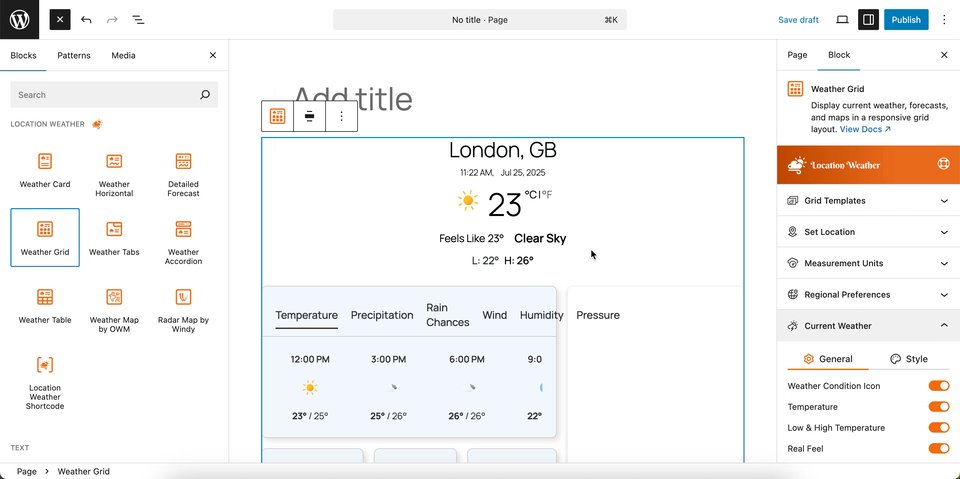
- Once added, look at the right sidebar. This is where you change its settings.
- Under “Grid Templates,” you can select a different grid style if desired.
- Go to the “General” tab. Here, you’ll find key settings like “Set Location” (important for where you want weather info from), “Measurement Units”, and “Regional Preferences.”
- Explore the other sections and navigate to each tab to customize the options as desired, controlling the specific data displayed and its layout.

You can instantly see the live Preview of your customization. Once you’re happy with the design, click Publish or Update.
Let us explore the Weather Grid Block
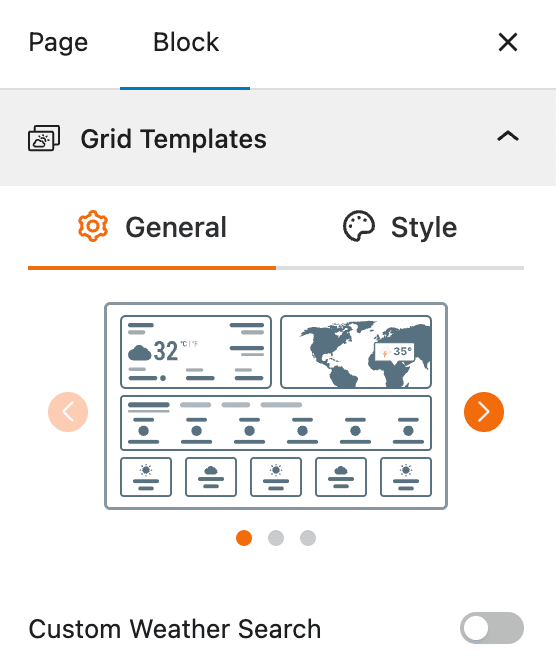
Grid Templates – General Settings
This section allows you to select from various pre-designed templates for the Weather Grid block. This provides a quick way to change the overall appearance of your weather grid to match your website’s design.

- Select a Template: A gallery of templates is shown, from which you can choose one to apply to your weather grid.
- Custom Weather Search: A toggle to enable a search bar on the front end, allowing users to search for a location and view its weather forecast in the grid format.
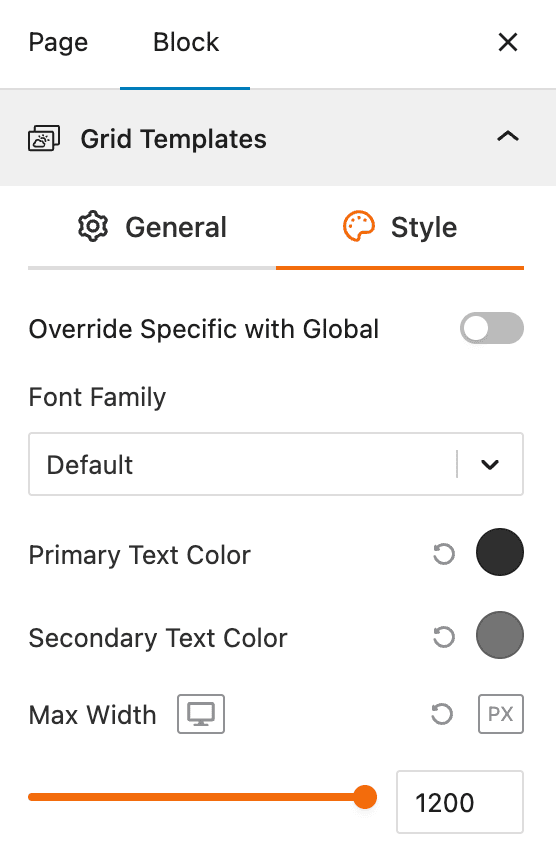
Grid Templates – Style Settings
This section gives you control over the visual appearance of the selected Weather Grid template. It allows you to customize the typography and color of the text to ensure the block is visually consistent with your website’s design.

- Override Specific with Global: A toggle that allows you to either apply global styling settings from your website’s theme or set unique styles specifically for this weather grid.
- Font Family: A dropdown menu to select the font for all text elements within the weather block.
- Primary Text Color: A color picker to set the main color for key text, such as temperature and location names.
- Secondary Text Color: A color picker to set the color for supplementary text, like weather descriptions or additional data.
- Max Width: A slider to set the maximum width of the entire weather block, ensuring it fits your page layout on various screen sizes.
Set Location Settings
This section lets you define which location’s weather data will be displayed in your weather view. You can choose a fixed location or let the system automatically detect the visitor’s location for real-time accuracy. For more details, visit this link.
Measurement Units Settings
This section allows you to customize the units used to display weather data in the Location Weather block. You can choose the standard units that best suit your target audience and location. For more details, visit this link.
Regional Preferences
This section allows you to set the display format for the weather location name, time, and date, as well as the time zone and language. For more details, visit this link.
Current Weather
This section allows you to customize the specific weather information you want to display, such as the temperature, weather conditions, and wind speed. You can toggle these elements on or off to create a simple or detailed weather display. For more details, visit this link.
Additional Data
This section gives you complete control over the supplemental weather information you want to display in your block. You can choose from various data points and customize their layout to provide a detailed weather overview for your visitors. For more details, visit this link.
Forecast Data
This section allows you to enable and configure the display of weather forecast information. You can choose what forecast data to show, how it is displayed, and for what time period. For more details, visit this link.
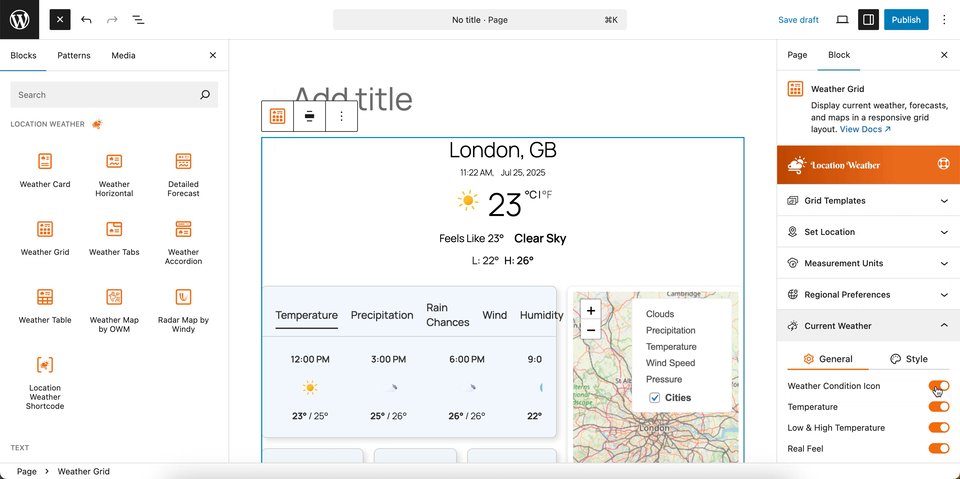
Weather Map Preferences
This block section is designed for configuring how weather information is displayed on a map. It allows you to customize the data source, visual style, and interactive behavior of the weather map. For more details, visit this link.
Control Layers
This block section is designed for controlling which weather data layers are available to be displayed on the map. It allows you to enable or disable specific weather data types and set a default layer. For more details, visit this link.
Popup Weather Data
This block section allows you to control which pieces of weather data are displayed in the popup when a user interacts with the map. You can customize the information shown for a specific location by enabling or disabling various data options. For more details, visit this link.
Advanced Settings
This section allows you to control the visibility of the block across different device types. You can choose to show or hide the block on desktops, tablets, or mobile devices to optimize the user experience for each screen size. For more details, visit this link.
