
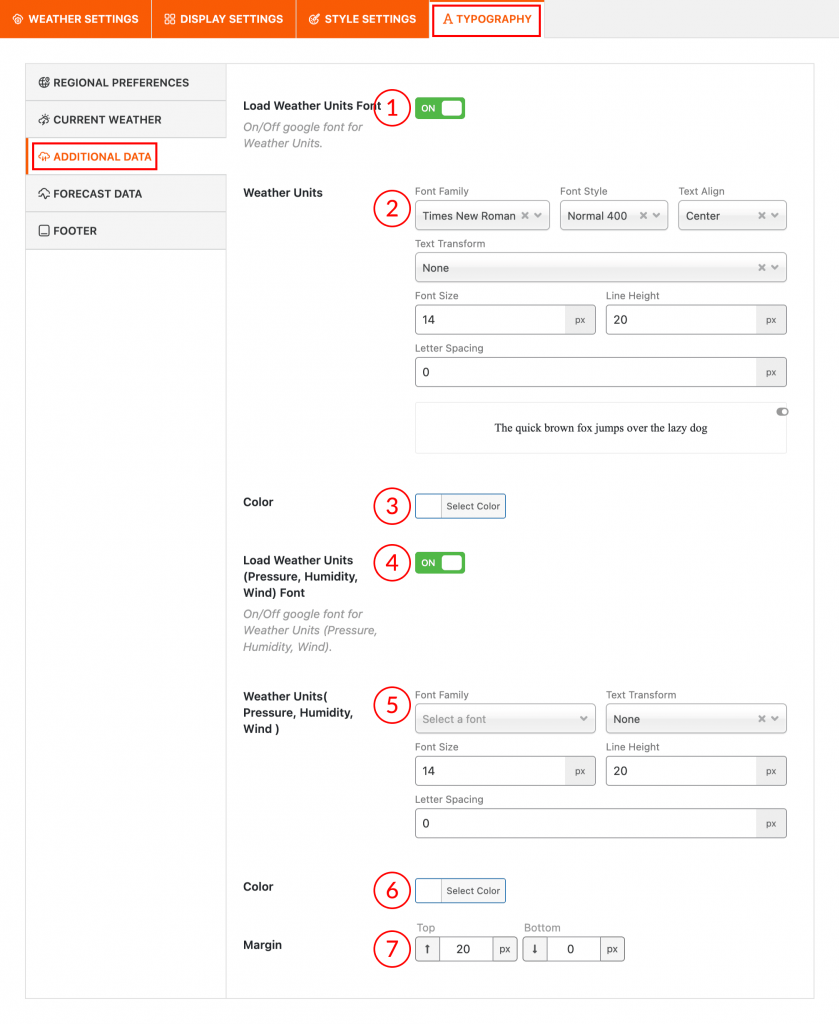
Typography Properties are available for Additional Data also. That means you can customize all the weather data typography separately.
(1) Load Weather Units Font: Turn ON the option to load Google font for the Weather Units.
(2) Weather Units: Set weather units font properties as you wish.
Font Properties:
(i) Font Family: There are 900+ Google Fonts available. They are completely free or open-source to use. Choose a font for free use in Location Weather Pro. Also, you can search for a specific Google font from the search bar of the Font Family field.
(ii) Font Style: There are 10 Font styles available. Choose a font for free use in Location Weather Pro.
(iii) Text Align: Set alignment for your text. Options are:
- Inherit
- Left
- Center
- Right
- Justify
- Initial
(iv) Text Transform: The Text transform CSS property specifies how to capitalize on an element’s text. It can make text appear in all-uppercase or all-lowercase or with each word capitalized. Available features are
- None
- Capitalize
- Uppercase
- Lowercase
(v) Font Size: Users can use a custom font size which is set here in pixel. You set the font size on different devices.
(vi) Line Height: The Line–Height property defines the amount of space above and below inline elements. You set the line height on different devices.
(vii) Letter Spacing: The Letter–spacing controls the space between each letter in a given element or block of text.
(3) Color: The font color typically means the color specified for the block. You can set any color you want.
(4) Load Weather Units (Pressure, Humidity, Wind) Font: Same as Number (1).
(5) Weather Units( Pressure, Humidity, Wind ): Same as Number (2).
(6) Color: Same as Number (3).
(7) Margin: Set the margin-top and margin-bottom value from here.
