Do you want to show weather forecasts for any location worldwide with real-time weather data on your WordPress website?
If you run a weather-impacted business, news media, or organization concerned about the weather, safety, agriculture, health, environment, climate change, etc., you should add a weather forecast to your website to help people and grow your business. Customers of your weather-impacted businesses want to see the weather before they book and buy. Learn more about how a weather forecast helps your business.
In this blog, I’ll show you every step to add a weather forecast for any location worldwide to your WordPress website in minutes without coding.
So, let’s get in.
4 simple steps to create a weather widget for WordPress website
Step 1: Install and activate Location Weather
After some core updates, Location Weather recently stood out as the best weather forecast plugin for WordPress. It has the most ratings, active installations, and 5-star reviews in WordPress’s official plugin repository. It has also been featured as the #1 weather plugin on the world’s top platforms, such as Hubspot, WP Beginner, WP Engine, and more.

The robust features, thoughtful design, intuitive interfaces, ease of use, regular updates, versed and fast dedicated support team, and users’ love for the plugin made it the #1 WordPress weather widget plugin.
So, let’s install Location Weather. It’s simple.
However, if you are a new (future Leo), please see the documentation. It’s simple. You can also contact the support team for further help.
Step 2: Get a free weather API for your WordPress website
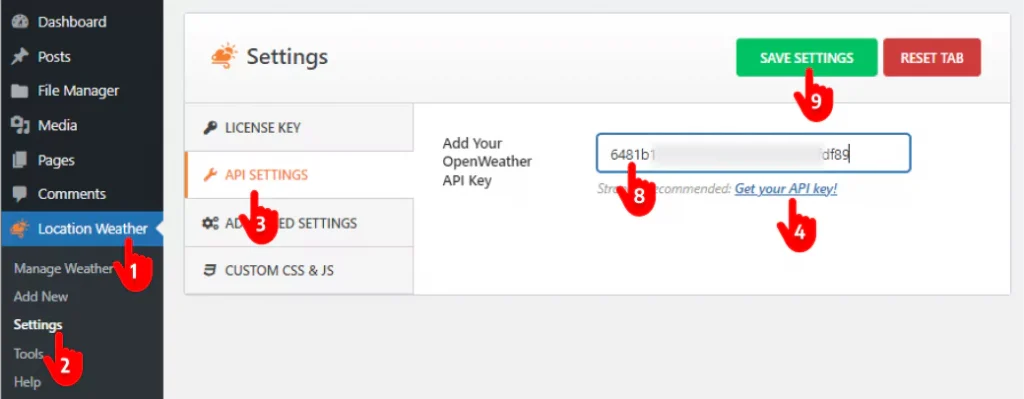
Once you install and activate Location Weather, you will find it on your WordPress dashboard admin sidebar, as seen in the next image. Now, follow the simple steps below to get a free weather API key from OpenWeather and set it in Location Weather.


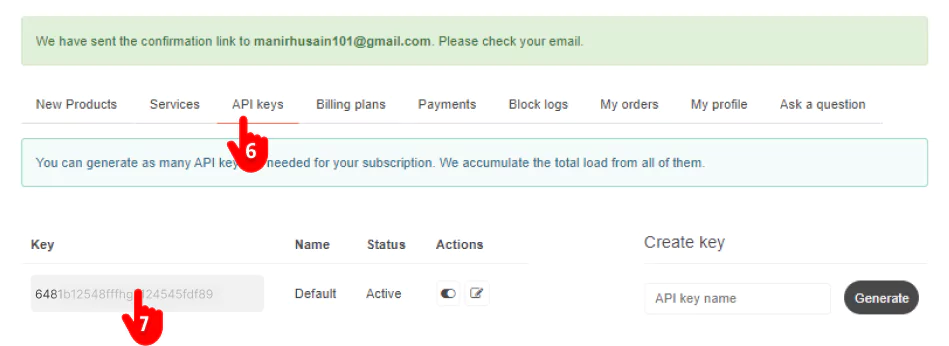
First, click 1. Location Weather. → 2. Settings. → 3. API SETTINGS → 4. Get your API key. It will take you to the Sign Up page on openweathermap.org. → 5. Put your name and email and sign up. → 6. Click the tab API keys. → 7. Copy the API key and return to Location Weather on your WordPress dashboard. → 8. Paste your API key in the field. → 9. Hit the SAVE SETTINGS button.
Note: This new free API key allows you to retrieve current weather and 3-hourly forecast data for up to 120 hours (5 days). To get 1-hourly forecast data for 48 hours and daily forecast data for 8 days for free, subscribe to OpenWeather’s One Call API 3.0 plan with your valid credit card information. It is free for up to 1000 calls per day. However, when it exceeds 1000 calls per day, it will charge. That said, you can set the call limit to 1000 per day to avoid any cost if around 1000 calls per day are enough for your site.
Step 3: Create a weather forecast for any location worldwide
After setting the OpenWeather API key, it’s time to configure a beautiful weather forecast.
Select the best template for your website
Location Weather offers 17+ beautiful and responsive weather templates. Choose the template that best suits your website design style.

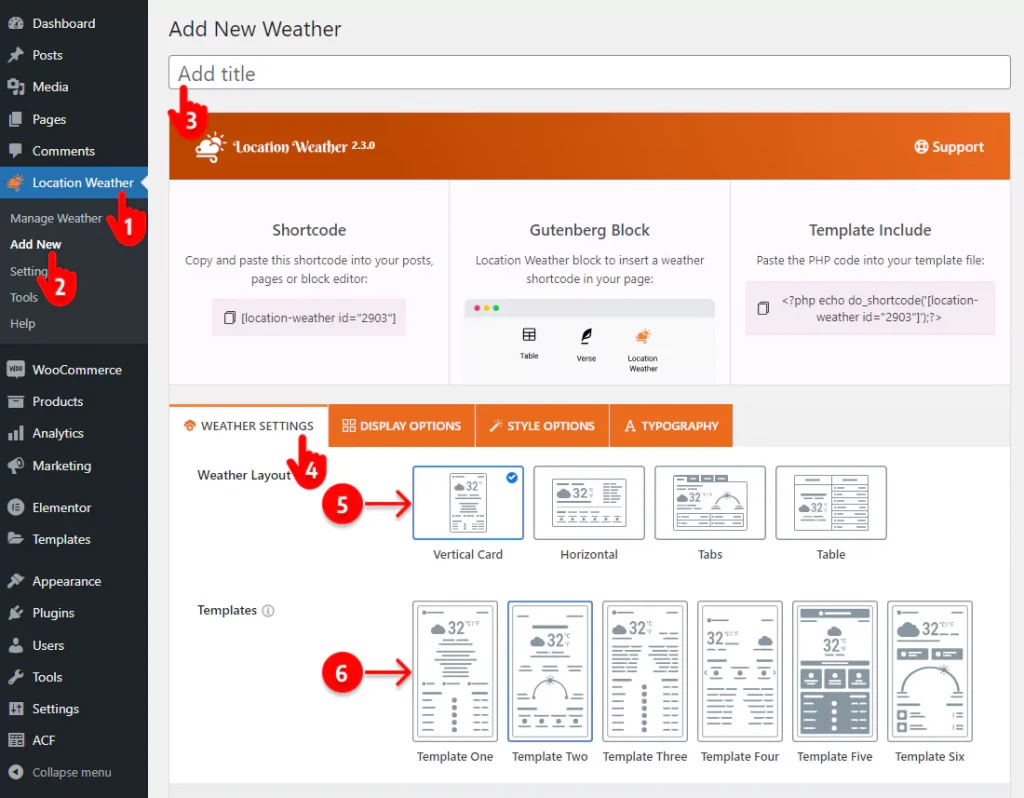
- First, click Location Weather on your WordPress admin sidebar.
- Next, click Add New of Location Weather.
- Name your weather widget.
- Select the WEATHER SETTINGS tab.
- Select the layout that meets your requirements and fits your site style best.
- Choose the template you like most.
The PREVIEW button at the bottom right helps you preview the appearance of the templates and choose the best one for your website.
Set any location (land & marine) worldwide
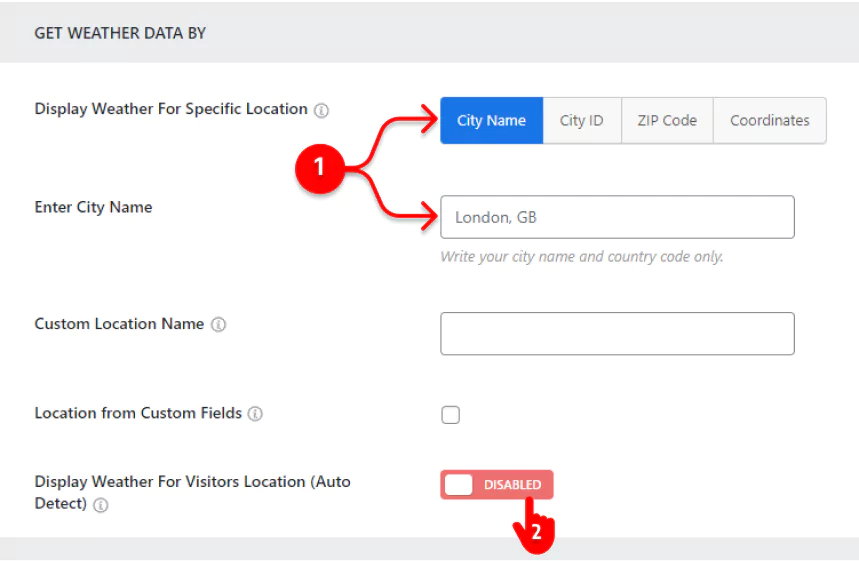
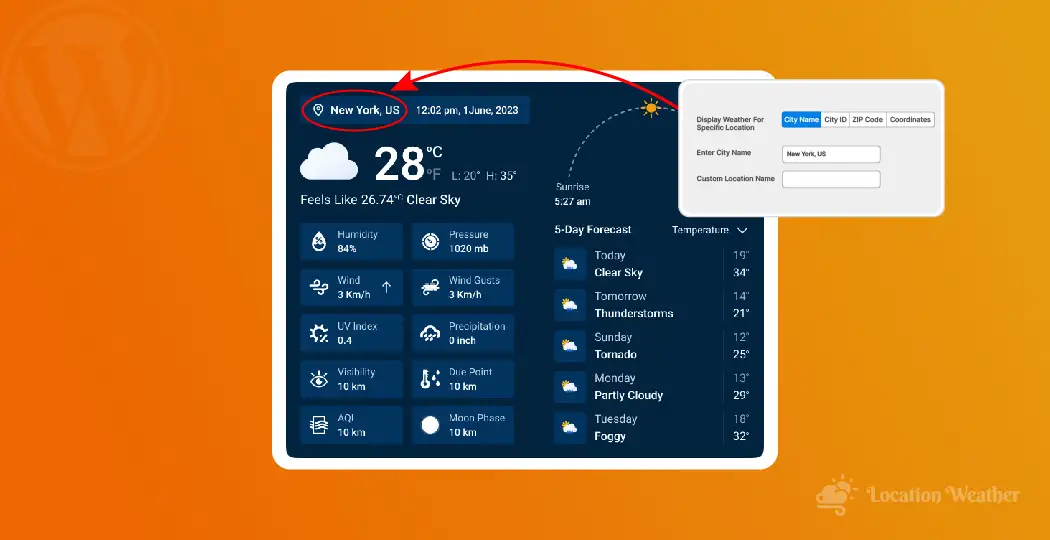
After choosing a template, set the location for which you want to show the weather forecast. Here are two options:
- Showing weather for your business location.
- Showing weather for your visitors’ respective locations.
For example, a booking website requires displaying weather forecasts for its service locations, while a news website needs to show weather forecasts for any location: for its visitors’ respective locations.
Moreover, you can automate showing weather for visitors’ locations by simply enabling auto location detection with a single click in Location Weather.

1. Put the city name/city ID/zip code/or coordinates (highly recommended if you want to show forecasts with a free OpenWeather API key) of your business location to set a weather forecast widget for its location. With coordinates, you can mark any rural or marine areas seamlessly and show weather forecasts for any location.
The number 1 option is for booking platforms, hotels, restaurants, resorts, real estate companies, sports and event organizers, shopping malls, transport and tourism, amusement complexes and theme parks, educational institutes, local organizations, fisheries, etc.
Besides that, Location Weather allows you to set locations from custom fields.
Moreover, it allows you to change the location name with your business name or whatever you prefer.
2. Enable auto-detection of visitors’ locations.
This option is for News media, agriculture, public safety and environment organizations, Weather-relevant services and products, logistics, and any website that wants to help visitors with real-time current and upcoming weather information.
By the way, a basic weather forecast for your website is ready now. Click the PREVIEW button at the bottom right to see how it looks.
Now, you can dive into utilizing the customization features to make your weather forecast more user-friendly and aligned with your website design style.
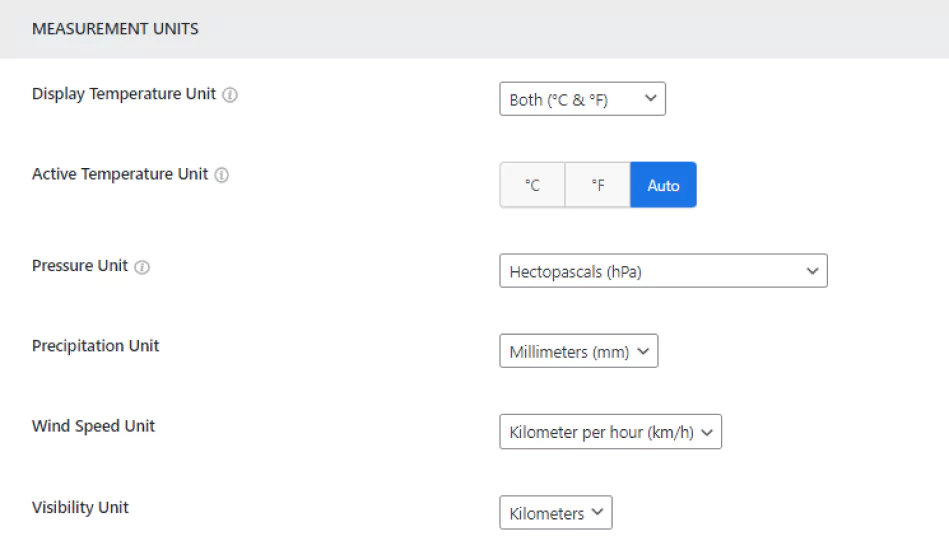
Use your visitors’ preferred weather data units
Celsius is the predominant temperature unit globally, while Fahrenheit is still utilized in certain regions and countries. Hence, it’s important to use the standard weather data units that align with your website visitors’ preferences.
Location Weather provides a variety of weather data unit options, allowing you to select the preferred units based on local preferences effortlessly. These options include:

- °C (Celsius)
- °F (Fahrenheit)
- Both °C and °F (Auto)
- Precipitation in mm/inch
- 7 Atmospheric pressure units
- 4 Wind speed units
- 9+ Time and date formats
- Visibility in kilos/miles
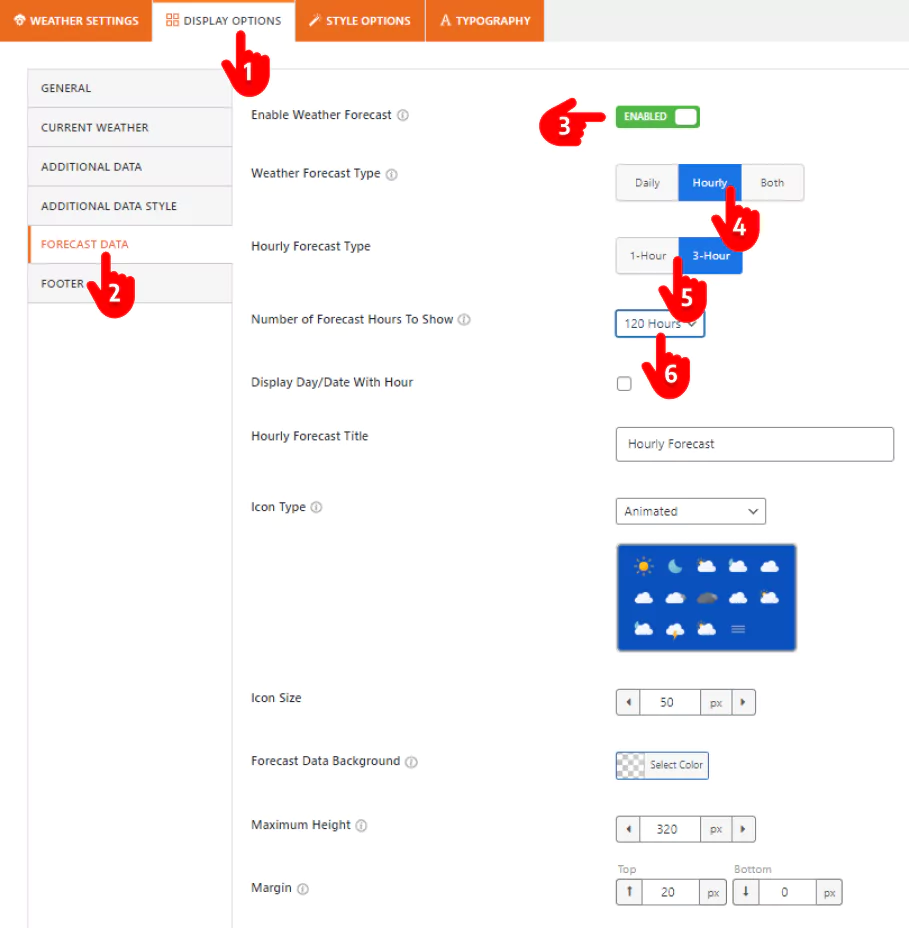
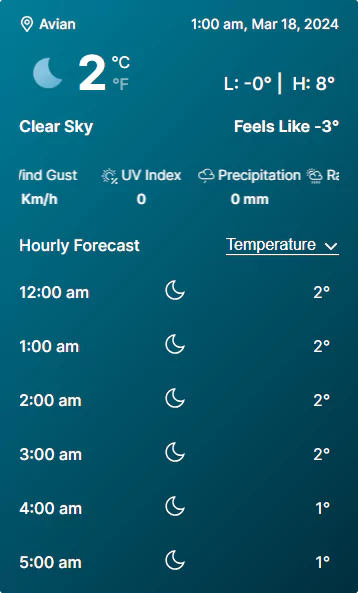
Set weather forecast data
Set weather forecast data to weather forecast for your WordPress website.

- Select the DISPLAY OPTIONS tab on the top.
- Click the FORECAST DATA tab on the left tab bar.
- Enable Weather Forecast
- Select daily (required the free One Call API 3.0 or a paid API), hourly, or both (required the free One Call API 3.0 or a paid API) forecast options.
- Select hourly (required the free One Call API 3.0 or a paid API) or three hourly (free API) forecast options.
- You can show three hourly weather forecast widgets for up to 120 hours with a free OpenWeahter API.
In addition, you can use animated, static, fill, line, and glass morphism icons with custom sizes, custom background colors, and custom margins for the weather forecast to make it more realistic.
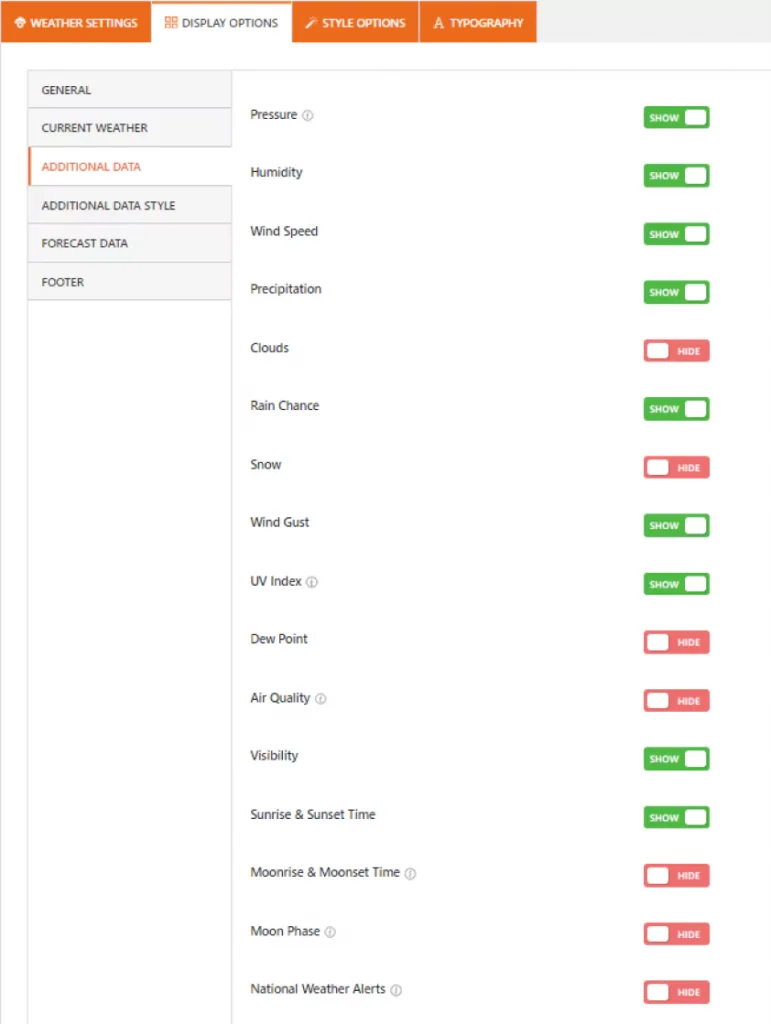
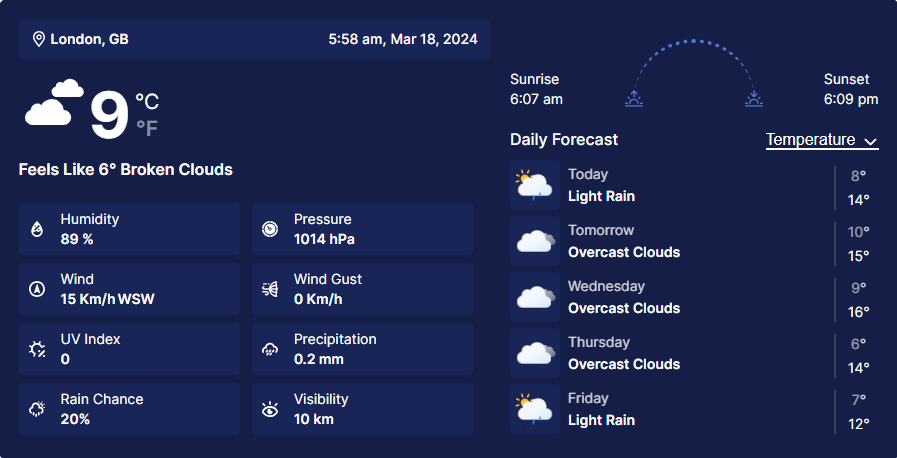
Show additional weather data as per needs
Location Weather offers 20+ additional weather data toggles, as seen in the following image. You can enable or disable these toggles to show or hide additional weather data based on your requirements and preferences.

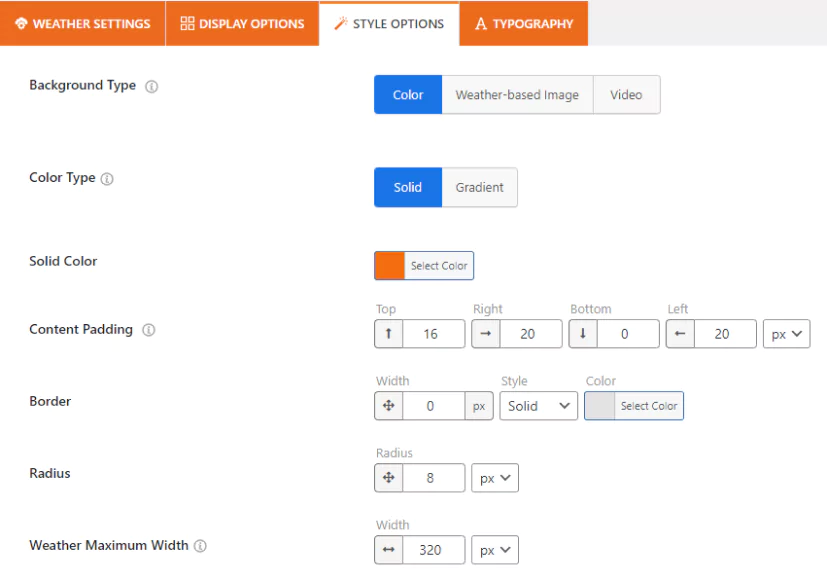
Stylize your weather forecast
Location Weather is the no 1 weather widget plugin for WordPress. It offers a wide range of powerful and user-friendly customization features. So, you can design your WordPress weather forecast exactly how you want. Some of the key features are:

- Perfect backgrounds based on weather conditions
- Custom solid and gradient color background
- Image and video background
- Animated, line, fill, glassmorphism, and static icons of custom sizes
- Custom overlay color
- Set maximum width
- Custom border, radius, and space
- Full-featured slider (carousel) for additional weather data and forecast (template-based)
- Advanced typography for better readability
- RTL and translation-ready
- 100% responsive and touch friendly
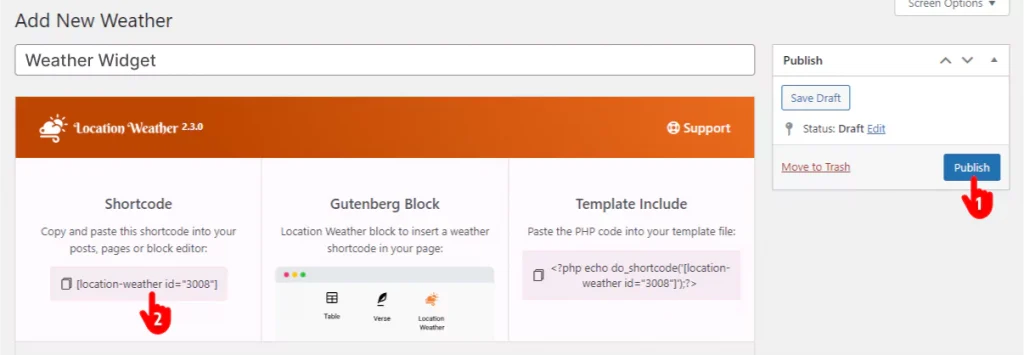
Step 4: Publish the weather forecast on your website
If your weather forecast sounds good, it’s time to hit the publish button to make it live on your WordPress website.

- First, click the Publish or Update button at the top right of the plugin interface.
- Copy the forecast shortcode.
- Then, go to where you want to publish your weather forecast on your website and paste the shortcode.
- Finally, hit the Publish or Update button at the top right of the page or the post.
Great! Your weather forecast is now live.




However, besides the shortcode, Location Weather provides a simple Gutenberg block and PHP code to publish your weather widget in your convenient way.
Take Away
Creating a weather forecast for WordPress websites is now simple. With Location Weather, you can show weather forecasts for any location in 4 simple steps to help people and speed up your weather-impacted business growth.
So, let’s add a weather forecast to your website now.
Do you have any questions? Let’s discuss it in the comment box below.


Leave a Reply