Howdy, are you looking for the easiest blog on how to add weather widgets in WordPress?
Welcome!
A WordPress weather widget not only boosts sales for weather-impacted businesses but also elevates the user experience by making your website more aesthetic, interactive, and helpful with necessary weather information. Plus, it increases your site’s dwell time, which significantly helps your site rank higher on SERPs.
In this blog, I’ll share the step-by-step process to add an accurate and detailed weather forecast to your WordPress website.
So, let’s get in.
4 Easy steps to add a weather widget in WordPress
Follow these simple steps to add a weather widget in WordPress in minutes. Moreover, you can make a beautiful weather widget without a single line of code.
Step 1: Install and activate Location Weather
Location Weather is the best weather plugin for WordPress. It powered up 12,000+ business and organization websites with aesthetic and accurate weather widgets in WordPress. Its sister plugins, developed by prominent WordPress plugin company ShapedPlugin, powered up 300000+ organization and business websites with powerful features that accelerated their conversion and business growth.
The thoughtful user experience, intuitive interfaces, sufficient features, ease of use, regular updates, and one-to-one super-fast dedicated support team of the plugin made it the #1 weather forecast plugin.
So, Let’s go to install and activate Location Weather. It’s simple.
However, if you are a fresher (future leader), please see the documentation or watch the following video to install and activate the plugin seamlessly.
Feel free to contact the very swift and soft support team for further help.
Step 2: Get a free API key from Open Weather
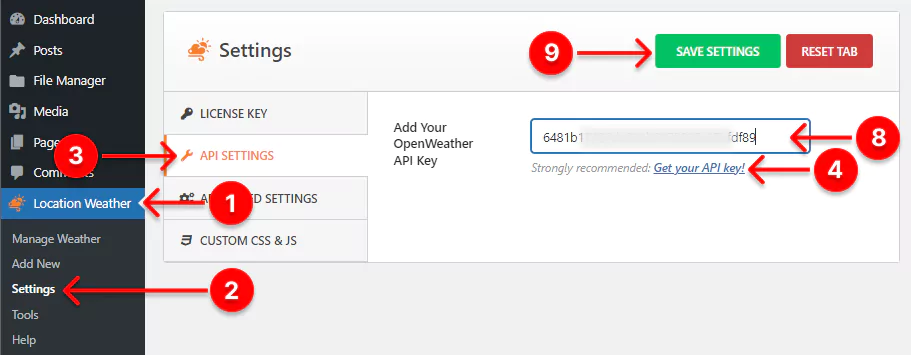
Once you install and activate Location Weather, it must be available in your WordPress admin sidebar, as seen in the following screenshot. Now, follow the next simple steps to get a free API key from Open Weather.


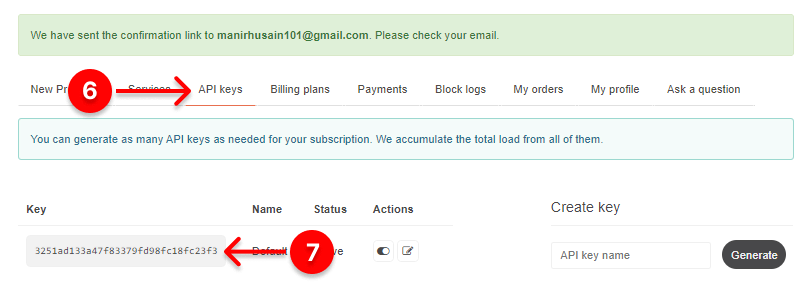
1. First, click Location Weather. → 2. Settings. → 3. API SETTINGS → 4. Get your API key. It will take you to openweathermap.org’s login page. → 5. Simply create your account with your name and email. → 6. Select the tab API keys. → 7. Copy the API key and get back to Location Weather. → 8. Paste your API key in the field. → 9. Click the SAVE SETTINGS button.
Note: This new free API key lets you to retrive current weather and 3-hourly weather forecast data for up to 120 hours (5 days). To show 1-hourly forecast for 48 hours including current weather for free, subscribe to OpenWeather’s One Call API 3.0 plan with your valid credit card information. However, it is completely free for up to 1,000 calls per day. When it crosses 1000 calls per day, it will charge. So, you can set the call limit to 1,000 per day to avoid the charge if you don’t need more than one thousand calls per day.
Step 3: Choose a weather template and customize it
After setting the weather API key from Open Weather Map, it’s time to choose a beautiful weather template for your weather widgets in WordPress and customize it.
Choose a weather template

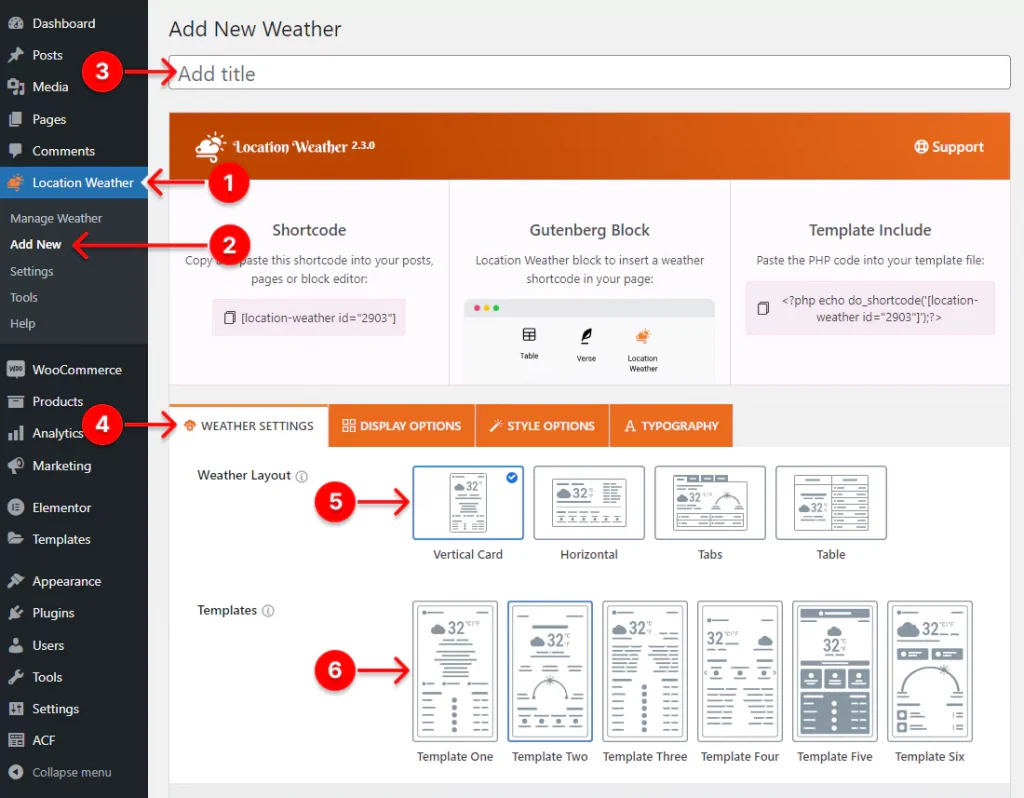
- First, click Location Weather.
- Click Add New.
- Give your weather widget a name.
- Leave the WEATHER SETTINGS tab selected.
- Select the layout you like.
- Location Weather Pro offers you 17 customizable templates. Choose a beautiful template from them.
The PREVIEW button on the bottom right side helps you to watch how the selected template looks and choose the best one for your website.
After choosing a template, it’s time to set the location where you want to show the weather for.
Customize your weather widget
Set the location
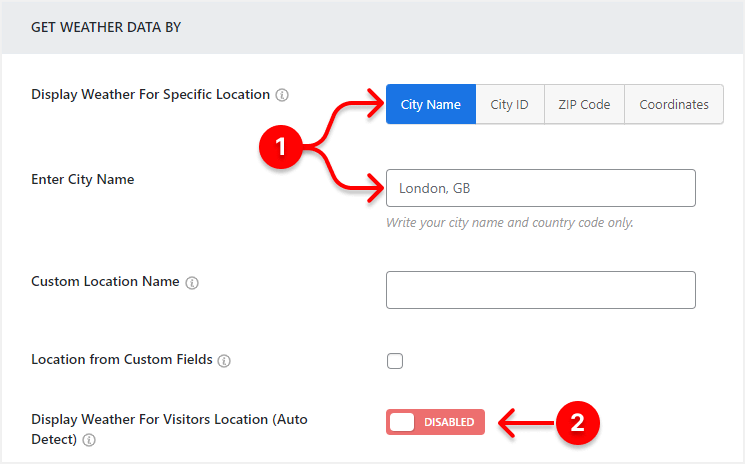
After you choose a template, you have to set the location for which you want to display the weather. You have two options:
- Showing weather for your business location.
- Showing weather for your visitors’ locations.
For example, a hotel website needs to show the weather forecast of its location to attract customers to enjoy the hospitality in good weather. On the other hand, a news website needs to show weather updates of visitors’ respective locations to let them know weather updates in their regions. You can simply do it by enabling auto location detection with a single click.

1. Set your business or organization location with city name, city ID, zip code, or coordinates (highly recommended to show forecasts). You can set up any location worldwide.
This option is for hotels and resorts, real estate companies, sports & event organizers, transport & tourism, amusement complexes & theme parks, educational institutes, local organizations, etc.
In addition, Location Weather allows you to set locations from custom fields.
Moreover, you can replace the location name with your favorite one.
2. Enable auto location detection based on visitors’ places.
This option is for News and media, Public safety and environment organizations, Weather-relevant services and products, and any website for a better user experience.
By the way, an initial weather showcase is now ready for your website. Click the PREVIEW button at the bottom right corner to watch how it looks*:
* The weather showcase interface varies based on the layout and template you select.
Now, you can dive into more customization and make it more beautiful and consistent with your website design.
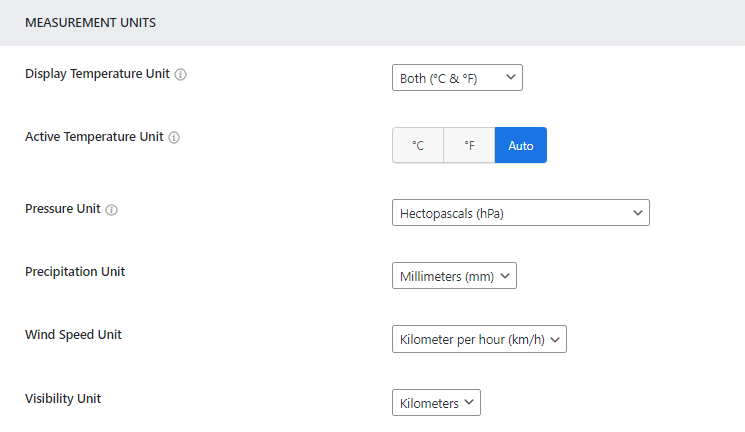
Choose preferred weather units

Most countries use Celsius for temperature, but some still use Fahrenheit. So, you should use weather units perfectly based on your visitors’ preferences. Location Weather offers you many options to choose the locally preferred weather data measurement units, including:
- Celsius (°C)
- Fahrenheit (°F)
- Both (°C & °F) Auto
- Precipitation in mm/inch
- 7 Air pressure units
- 4 Wind speed units
- Visibility in kilos/miles
- Date and time formats
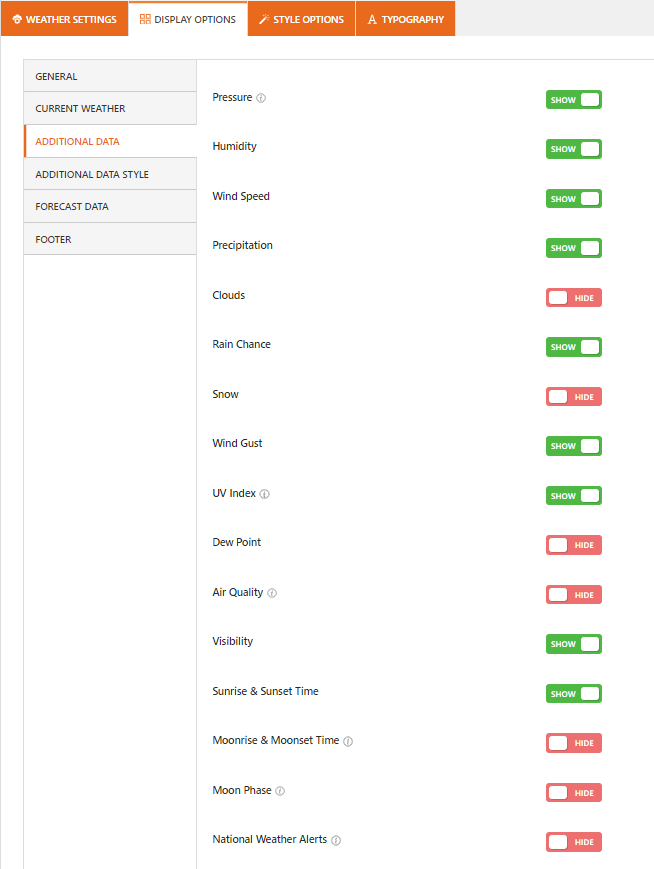
Show/hide weather data as per your need

The size of your weather widget for your WordPress website is totally up to you. You can display a small, medium, and large weather widget on your site. Besides the template of different sizes, Location Weather offers your 20+ weather data toggles, as seen above.
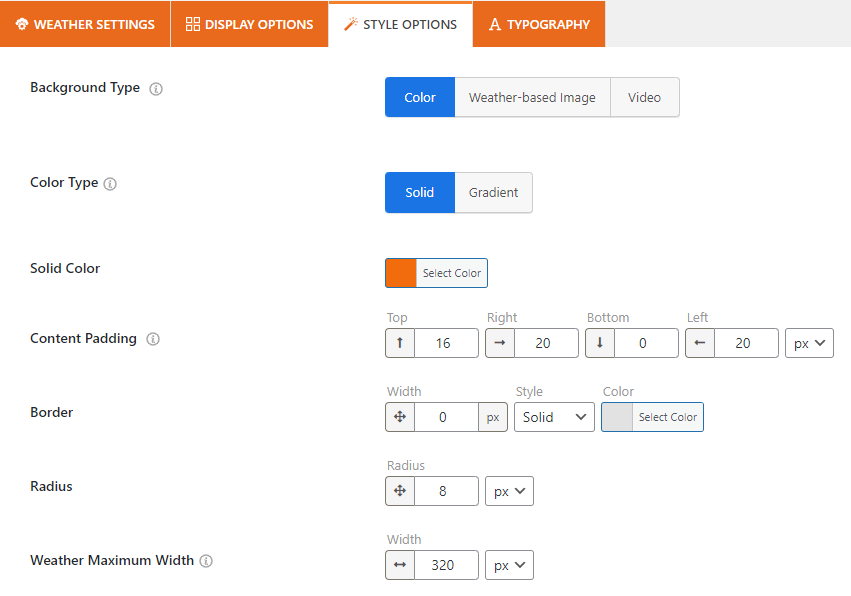
Stylize your weather widget in WordPress

Location Weather is the best weather forecast plugin for WordPress. It offers you a wide range of stylization features. So, you can design your WordPress weather forecast exactly how you want. Some of the features include:
- Weather condition-based background
- Image and video background
- Solid, gradient, and custom color background
- Fill, line, and glassmorphism icon
- Animated custom icon
- Custom overlay color
- Set weather maximum width
- Custom border, radius, and spacing
- Full-featured carousel for additional weather data and forecast (template-based)
- advanced typography (fonts, letter & line spacing, text color, and more)
- Translation ready
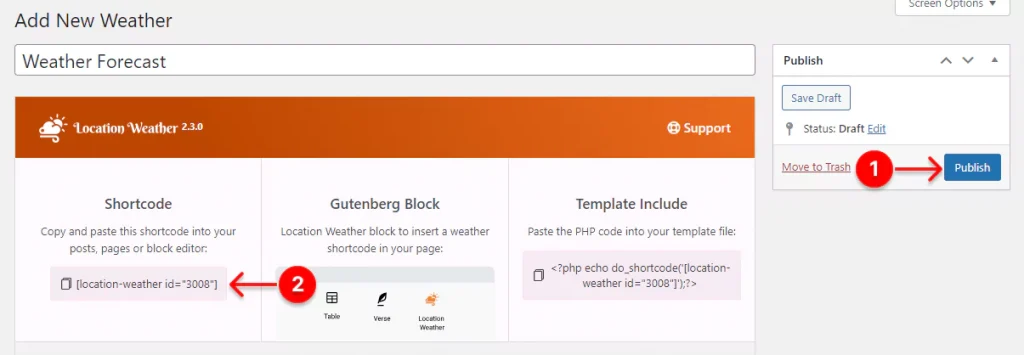
Step 4: Publish your weather widget in WordPress
After you accomplish customizing your weather forecasts and make it perfect, it’s time to hit the publish button.

- First, hit the Publish or Update button at the top right corner.
- Next, copy the shortcode.
- Then, go to where you want to publish your weather forecast and paste the shortcode.
- Lastly, hit the Publish or Update button at the top right side.
Great! Your weather forecast is live. Looking awesome!
However, besides shortcode, Location Weather offers you a Gutenberg block and PHP code to publish your weather view on your convenient way.
Take away
Following the four easy steps above, you can add a beautiful weather widget for your WordPress website to help your visitors and your business.
So, let’s add a weather widget now
Do you have any questions about it? Let’s discuss weather widgets in WordPress more in the comment box below.

Leave a Reply