Do you want to create an hourly weather forecast for websites in minutes without coding?
The customers of your weather-impacted businesses check the weather before they book and buy. So, adding weather forecasts to your weather-impacted business websites is a great way to help your customers make timely plans and grow sales.
Apart from that, many government and non-government organizations concerned about weather, safety, health, agriculture, environment, climate change, etc, use weather forecasts on their websites to provide people with real-time weather updates.
In this blog, I’ll provide step-by-step instructions for easily adding a weather widget to your WordPress website.
So, let’s get in.
4 Simple Steps to create an hourly weather forecast for websites
Step 1: Install and activate Location Weather
Location Weather is the best weather widget plugin for WordPress. It has the highest ratings, most active installations, and 5-star reviews. It has also been featured as the #1 in the World’s top platforms: Hubspot, WP Beginner, WP Engine, and more.

Location Weather’s powerful and easy-to-use customizations, thoughtful user experience, intuitive backend, ease of use, regular updates, compatibility, one-to-one fast support, and user support made it the number one WordPress weather forecast plugin.
Let’s install Location Weather. It’s simple.
However, if you are new (future maestro), please read the documentation or watch the following tutorial to install and activate the plugin fluently.
You can contact the Location Weather support team if you need help.
Step 2: Set a weather API key
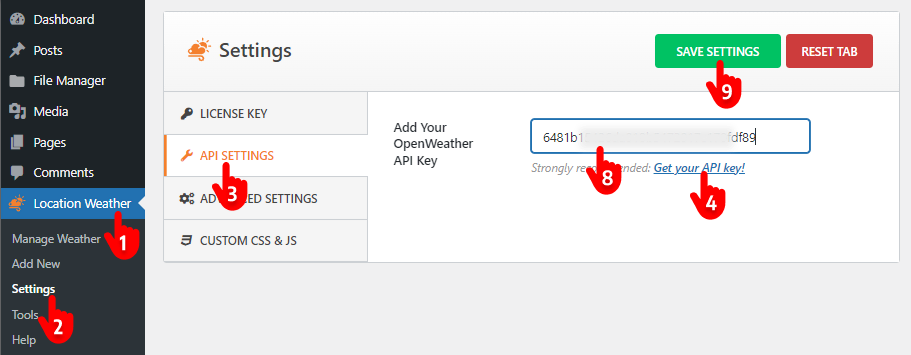
Once you install and activate Location Weather, it must be on your WordPress dashboard admin sidebar, as seen in the next image. Now, follow the simple steps below to collect a weather API key from OpenWeather and set it in Location Weather.


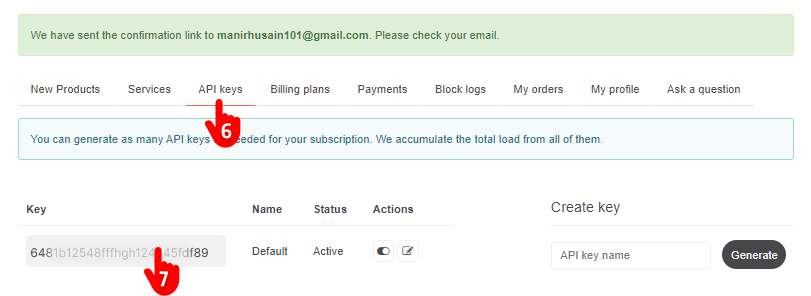
1. First, click Location Weather. → 2. Settings. → 3. API SETTINGS → 4. Get your API key. It will take you to the OpenWeather Sign Up page → 5. Sign up with your name and email. → 6. Click the API keys tab. → 7. Copy the API key and return to Location Weather on your WordPress dashboard. → 8. Paste your API key in the field. → 9. Hit the SAVE SETTINGS button at the top right.
Note: This new free API key allows you to display current weather and 3-hourly weather forecast widgets for up to 120 hours (5 days). To show one hourly forecast for 48 hours for free, subscribe to OpenWeather’s One Call API 3.0 plan/service with your valid credit card information. However, it will not charge for up to 1000 calls per day. When it exceeds 1000 calls per day, it will charge 0.0012 GBP per API call (0.12 GBP per 100 calls). Also, you can set the call limit to 1000 per day to avoid the charge if you don’t need more than 1000 calls a day.
Step 3: Choose a weather template and customize it
After setting the weather API key, dive into designing your hourly weather forecast.
Choose the best weather forecast template for your website
Location Weather offers 17+ customizable and responsive weather templates for a quick start. Choose the template you like most for your hourly weather forecast.

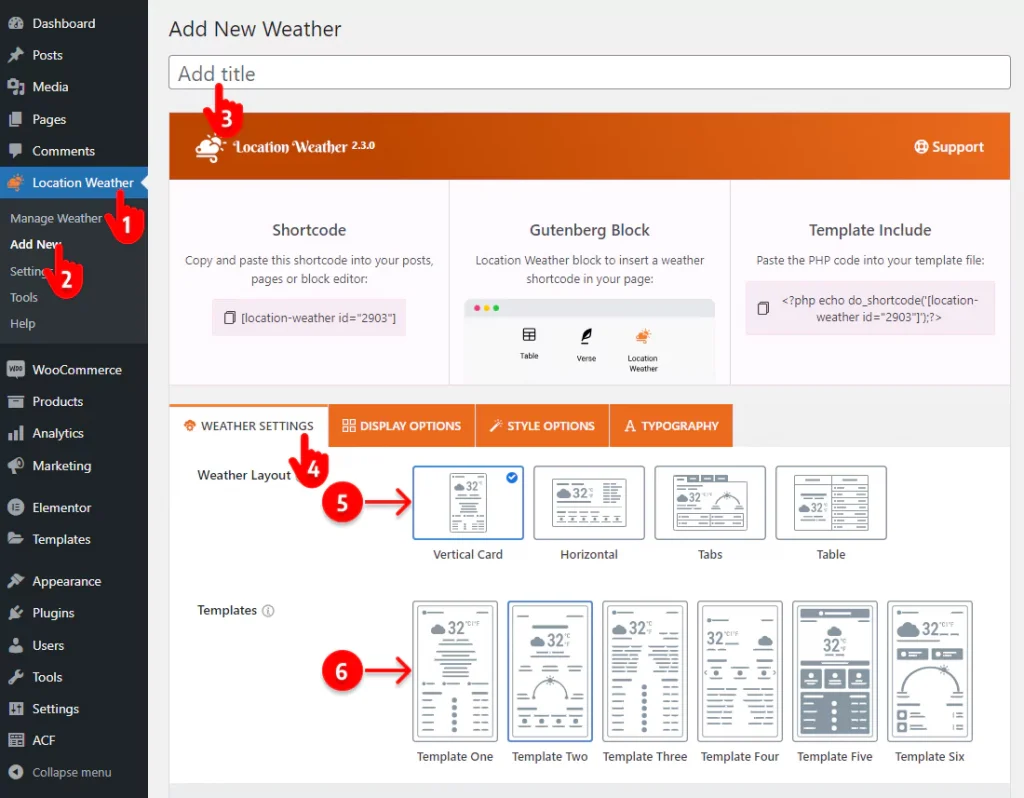
- First, click Location Weather.
- Click Add New under the Location Weather
- Give your new weather widget a title.
- Leave the WEATHER SETTINGS tab selected.
- Choose a layout.
- Select an excellent template.
The PREVIEW button on the bottom right side helps you check the appearance of the templates individually and choose the best one for your website.
Customize your weather widget
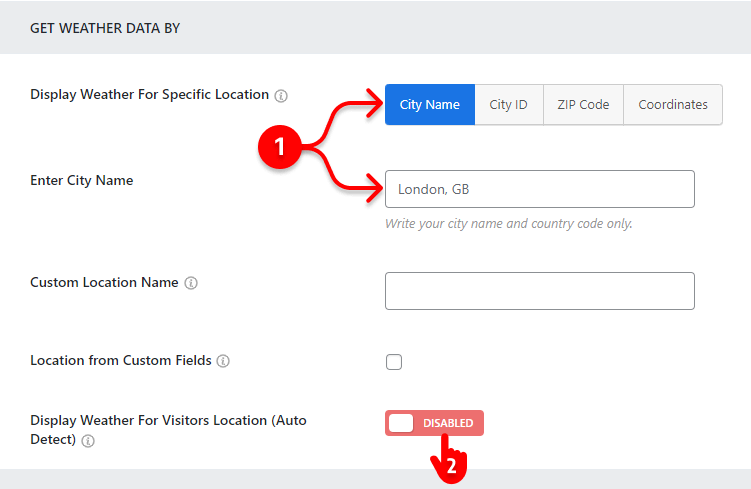
Set the location
After choosing a beautiful template, set the location for which you want to display the hourly weather forecast. You have two options:

- Showing weather for your business location.
- Showing weather for your visitors’ respective locations.
By the way, after setting a location, a basic weather forecast for your WordPress website is now ready. You can click the PREVIEW button at the bottom right to see how it looks and revamp it repeatedly.
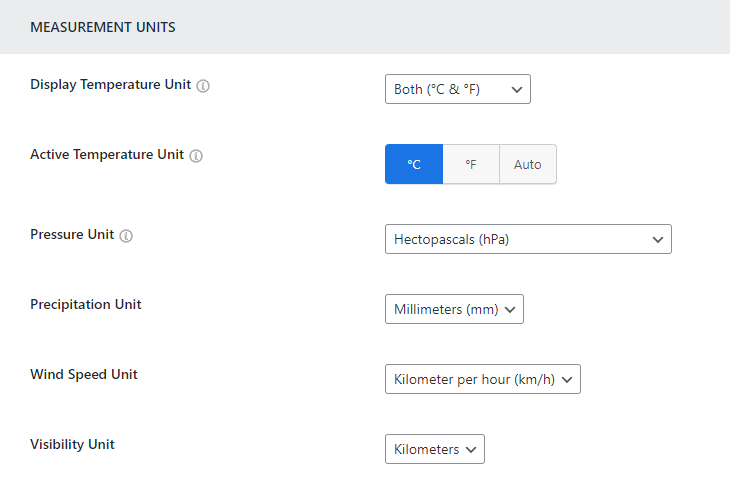
Use the most common weather data units for visitors
Although Celsius is the most used temperature unit internationally, Fahrenheit is still used in the USA and some other countries and territories. So, you should choose the weather data units that your visitors use.
Location Weather offers multiple weather data measurement unit options:

- °C (Celsius)
- °F (Fahrenheit)
- Both °C & °F (Auto)
- Precipitation in inch/mm
- 7 Atmospheric (Air) pressure units
- Four units to show wind speed
- 9+ date and time formats
- Visibility in miles/kilos
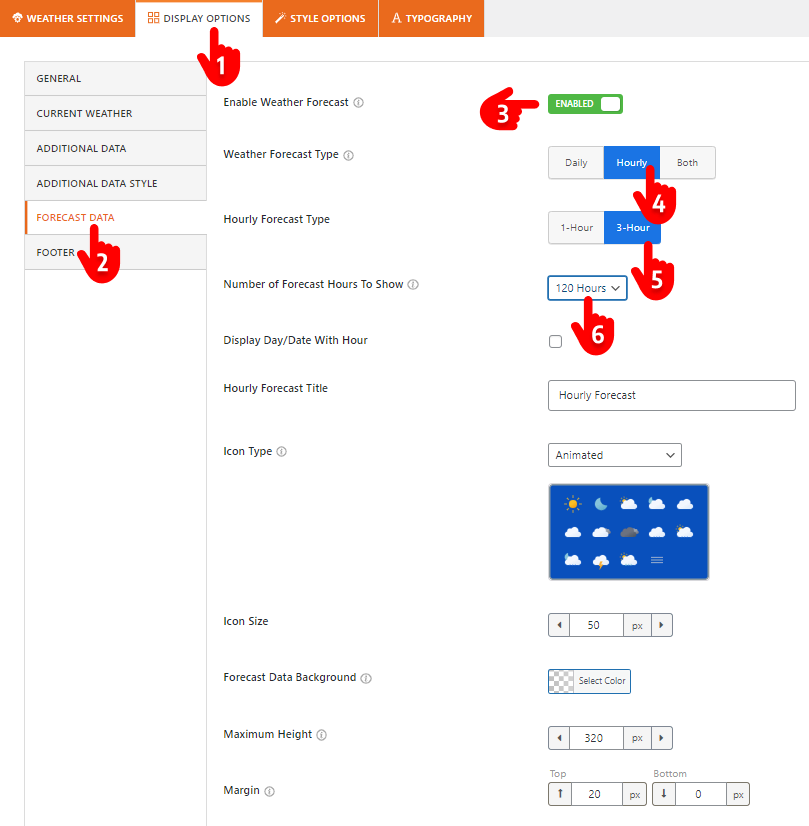
Add forecast data to your hourly weather forecast
Follow the simple steps to set weather forecast data to your hourly weahter forecast for websites.

- Select the DISPLAY OPTIONS tab.
- Click the FORECAST DATA tab on the left side vertical tab bar. If you don’t find this tab, please change the template and check.
- Turn on the Weather Forecast toggle.
- Click the Hourly forecast type.
- Choose hourly or three hourly forecast options.
- Select the hours you want to show weather forecast for.
With a free OpenWeahter API, you can show three-hourly weather forecasts for up to 120 hours and an hourly forecast for 48 hours for 1000 calls.
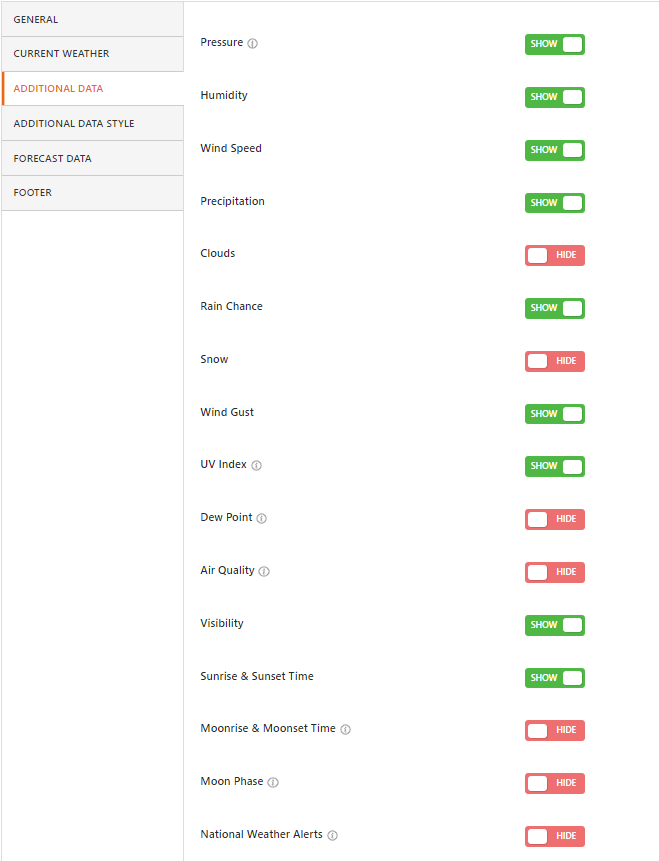
Show/hide additional weather data
Location Weather enables you to design a small, medium, and large weather forecast according to your needs and preferences. In addition to the different-size templates, it offers 20+ additional weather data toggles, as seen below.

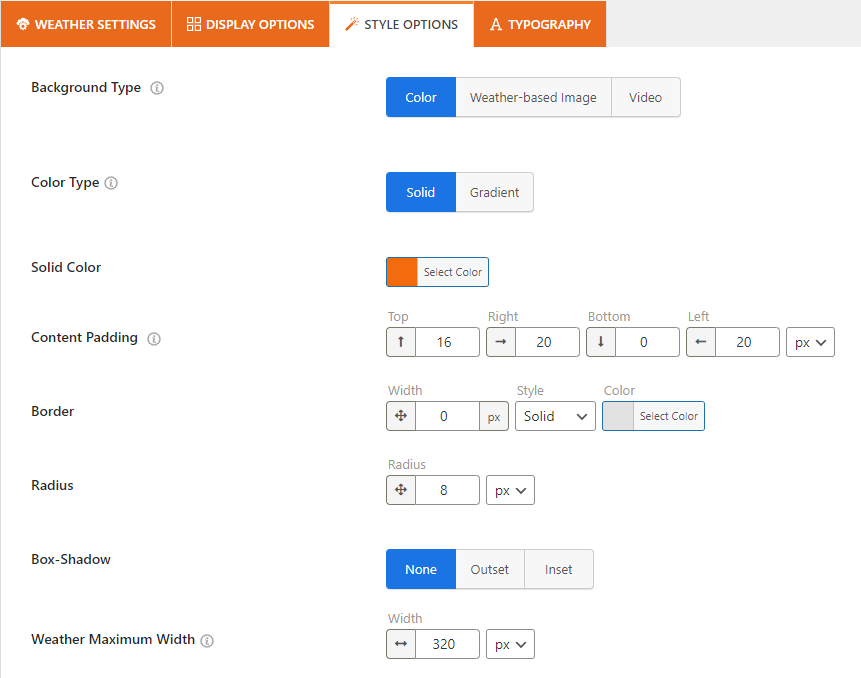
Stylize your hourly weather forecast for your website
Location Weather is the #1 WordPress weather plugin in the market. It offers plenty of powerful and easy-to-use customization features. So, you can craft your WordPress weather forecast exactly how you want.

Some of the important stylization features are:
- Auto-changed backgrounds based on weather conditions
- Custom solid and gradient colors for background
- Image and video background
- Custom animated, line, fill, static, and glassmorphism icons
- Custom overlay color
- Maximum width
- Custom border, radius, and dimensions
- Full-featured carousel slider for additional weather data and forecast (template-based)
- Advanced typography (fonts, letter & line spacing, text color, and more)
- Translation-ready and mobile-friendly
Explore all the features individually and leave no potential of the plugin untapped to make your hourly forecast the best.
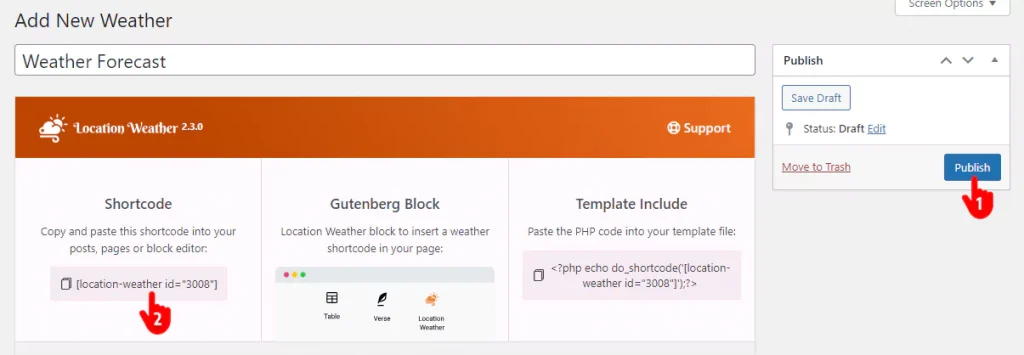
Step 4: Publish the weather forecast on your website
If your hourly weather forecast sounds perfect, it’s time to hit the publish button to get it live on your WordPress website.

- Click the Publish or Update button at the top right of the plugin.
- Copy the weather forecast shortcode.
- After that, go to where on your website you want to publish your hourly weather forecast and paste the shortcode.
- Finally, hit the Publish or Update button at the top right of the page or the post.
Additionally, Location Weather offers a simple Gutenberg block and PHP code for publishing your weather widget conveniently.
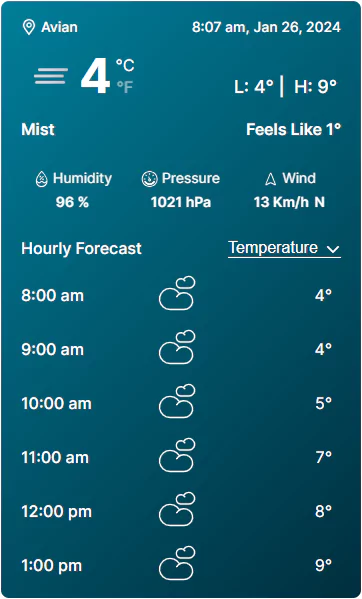
This is how a basic hourly forecast looks.

Take away
Real-time weather forecasts help your customers and business.
Following the four simple steps above, you can seamlessly create a beautiful hourly weather forecast for websites. This will help your customers make timely plans and grow your business.
So, let’s add an hourly weather forecast with the #1 WordPress weather plugin now.
Do you have any questions about creating an hourly weather forecast for websites? Let’s discuss it more in the comment box below.

Leave a Reply